There are a lot of reasons why people choose to shop at one online store over another or pick one streaming service over another from the type of service they are getting to pricing, quality and, you’ve guessed it from the title, speed. The speed to which I’m referring is the speed at which the website loads and reacts to user input. In one of my previous articles about network latency, I talked about how big of a difference even a two-second extra delay makes.
In this article, I will go over some of the speed testing basics like the metrics you need to watch out for and the tools you’ll need to test and track speed issues and performance. The list will include the best website testing tools that are both free and paid and I’ll be sure to mention which is which.
Why Should You Use Website Speed Testing Tools
I believe it’s important to understand exactly how speed testing can help you in delivering a better user experience so I figured I’d come up with a list of the most common website performance metrics to measure for and issues to watch out for.
- Resources that take too long to load. These can be anything from Fonts and Images to different plugins and JS files that slow down the loading of your website.
- TTB and FMP. Time to first byte and the First meaningful paint are two essential metrics that you need to pay attention to. They will show you when your website starts loading and the second it starts displaying information.
- Load time, number of requests, and page sizes. You’ll want to keep an eye on these as they can dramatically increase the load time of your website.
- HTTP headers. HTTP headers is how servers communicate with the server by sending information back and forward via a request or response. You’ll need to test these responses and requests to make sure you are getting and sending the right message between the two. This also comes in handy when you are trying to debug different errors you might have.
Website Speed 101: Basic Concepts to Get Started
Before we dive into the list of tools we’ll use to optimize our website, I think we should take a second look at the basic concepts behind website speed optimization.
Big load times
One of the most important aspects of website optimization is the speed at which your website loads. There are lots of reasons why your website is loading slowly and one of them is your server. Measuring your time to first byte will let you know if you have an issue with the response time of your server and if that’s the case then I might suggest you look towards a CDN to help you solve this particular problem.
Render-blocking code
Another reason why your website loads slowly is that you have code that blocks the rendering of your website. This could be Javascript, CSS, or any other type of code that might block the rendering of the current webpage. This is one place you can’t afford to cut corners as it will directly impact the experience your users have on your website.
There are a number of ways to defer render-blocking code and I’m going to cover the top two scenarios: Javascript and CSS.
For Javascript, we can run a little script that will defer the scripts that would otherwise block the rendering of our pages. Here’s a little example:
<script>
function deferLoadingTheCode() {
var element = document.createElement("script");
element.src = "delayTheCode.js";
document.body.appendChild(element);
}
window.addEventListener("load", deferLoadingTheCode, false);
</script>All you need to do is drop this somewhere in your <head> tag of your HTML and you should be good to go.
The next part to tackle is CSS. With your CSS the goal is to get it as small as possible and there are two ways to do it, one would be to remove all the unnecessary classes and either remove them altogether or move them to a different CSS file that can be loaded on other pages or after the critical content of the page has loaded.
The second thing you could do is minify your CSS file. This is a process where you take the unnecessary characters from your files that would otherwise take up space thus taking longer to load. Minifying doesn’t only apply to CSS, you can also remove unnecessary characters from Javascript and HTML too. The characters I’m referring to as unnecessary are whitespace characters (thing spacebar and the enter key), comments, and block delimiters. Most often than not developers use a piece of software to get this done.
HTTP Requests
The next thing to look for is your HTTP requests. Every time you load a website, there are a series of requests being made to the servers. Every request will have a response and each server will have a set number of concurrent requests it can handle. The more requests you have, the more requests your server will have to deal with, and the longer it will take to respond.
These requests can be hard to track and more often than not the number of requests fluctuates up and down especially if you are working with any third-party services. To measure and keep track of these requests you’ll want to use a synthetic monitoring service like Sematext Synthetics. With a simple setup, you can track the overall number of requests, load time, responses, and much more. We’ll talk more about Sematext Synthetics in a second.
But it’s time to get to the main event. The reason why you are here in the first place is the top website speed testing tools you can use right now. Without further ado, let’s jump right in.
The 15 Best Website Speed Testing Tools
Now that you have the basics of website speed testing, here are some of the best tools to help you test page load and improve website performance.
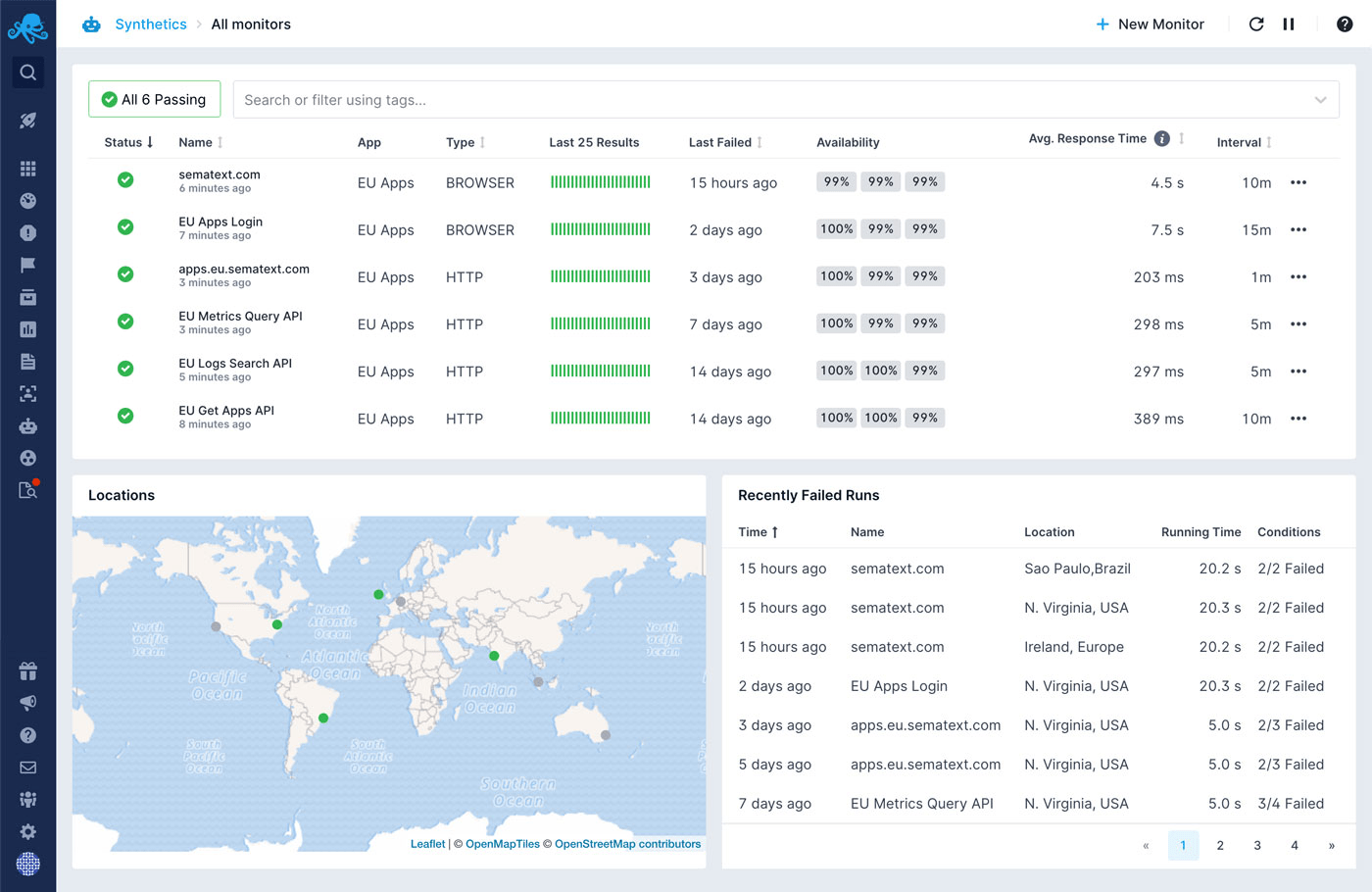
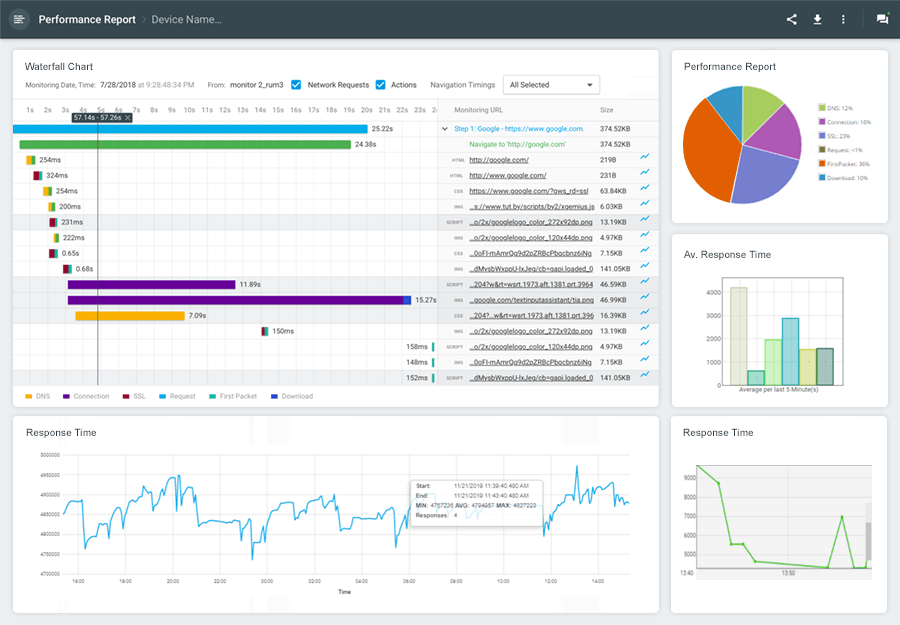
1. Sematext

While still new to the Sematext Suite, Synthetics is a synthetic monitoring tool that has quickly become a favorite amongst our users. It’s simple yet reliable and you can monitor API and website uptime from multiple locations across the globe, measure performance across devices and browsers, and identify issues with third-party resources. The status Pages and Incidents feature offers you to share the status of your services, and updates with your users.
Getting started is really easy and only takes a couple of minutes before you start to actually monitor your resources with the help of the intuitive UI. You can set up different conditions that will trigger an alert so you’ll be immediately notified when something goes wrong.
Sematext Synthetics comes with a 14-day trial. Plans start from $29/month offering 40 HTTP and 5 browser monitors with data retention of 30 days. Of course, this can all be customized to fit your needs but that’s not all. You can also choose to go with the Pay-as-you-go plan which lets you set up individual monitors for $2/month.
Check out this short video to learn more about Sematext Synthetics:
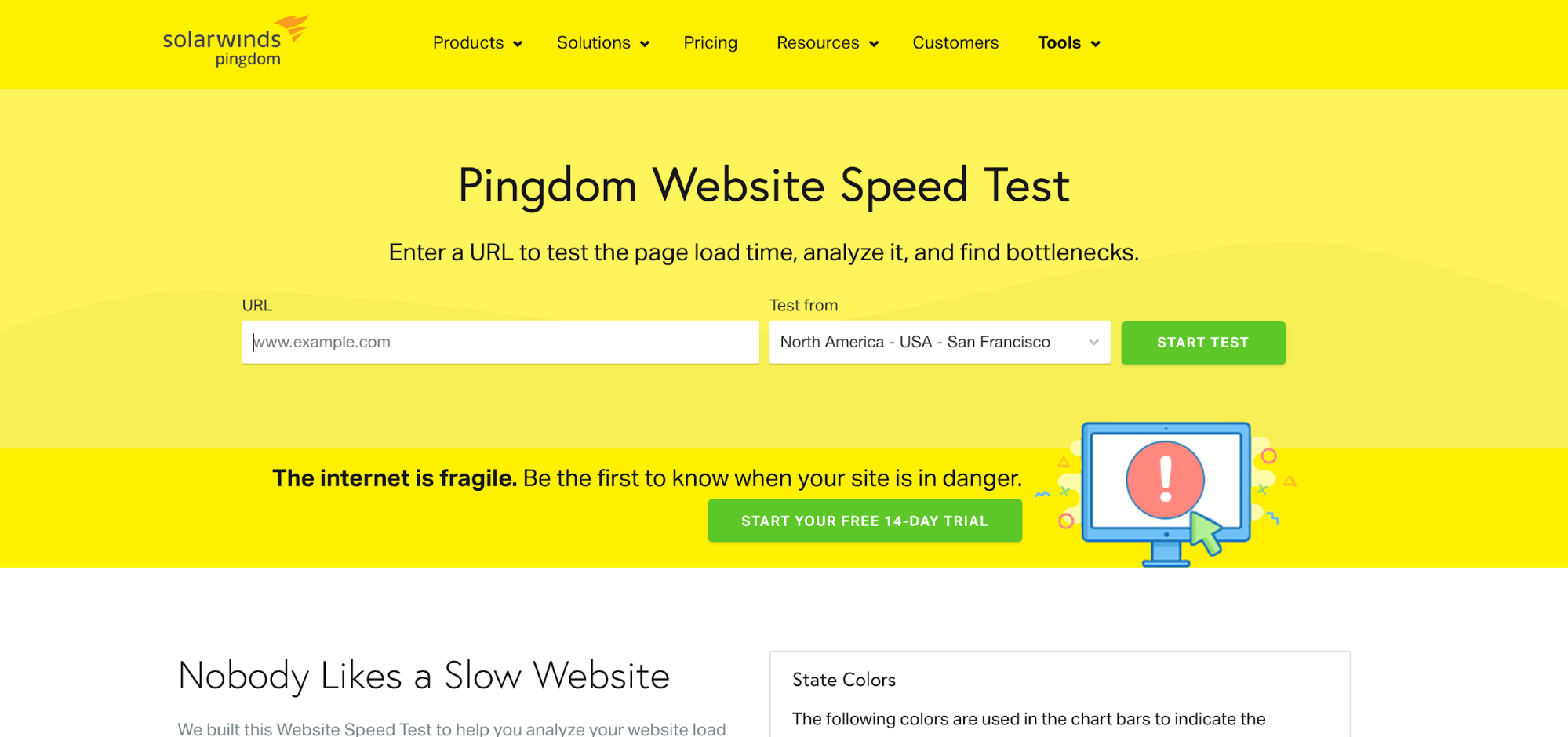
2. Pingdom Speed Test

Pingdom is another well-known website speed test tool that’s been around for ages. It requires no login to use and the reports are less detailed than what you’d get from Google PageSpeed Insights. The site’s performance is graded from 0 to 100 and then has a breakdown of the response codes, content size, request types, requests by domain, and a waterfall chart that lets you see details on your file load times.
Their free tool allows you to run a single test from any of their 70 locations and if you sign up to their Synthetics solution which starts at $10/month for 10 uptime checks you can set up page speed monitoring as well as alerting.
Want to see how Sematext stacks up? Check out our page on Sematext vs Pingdom.
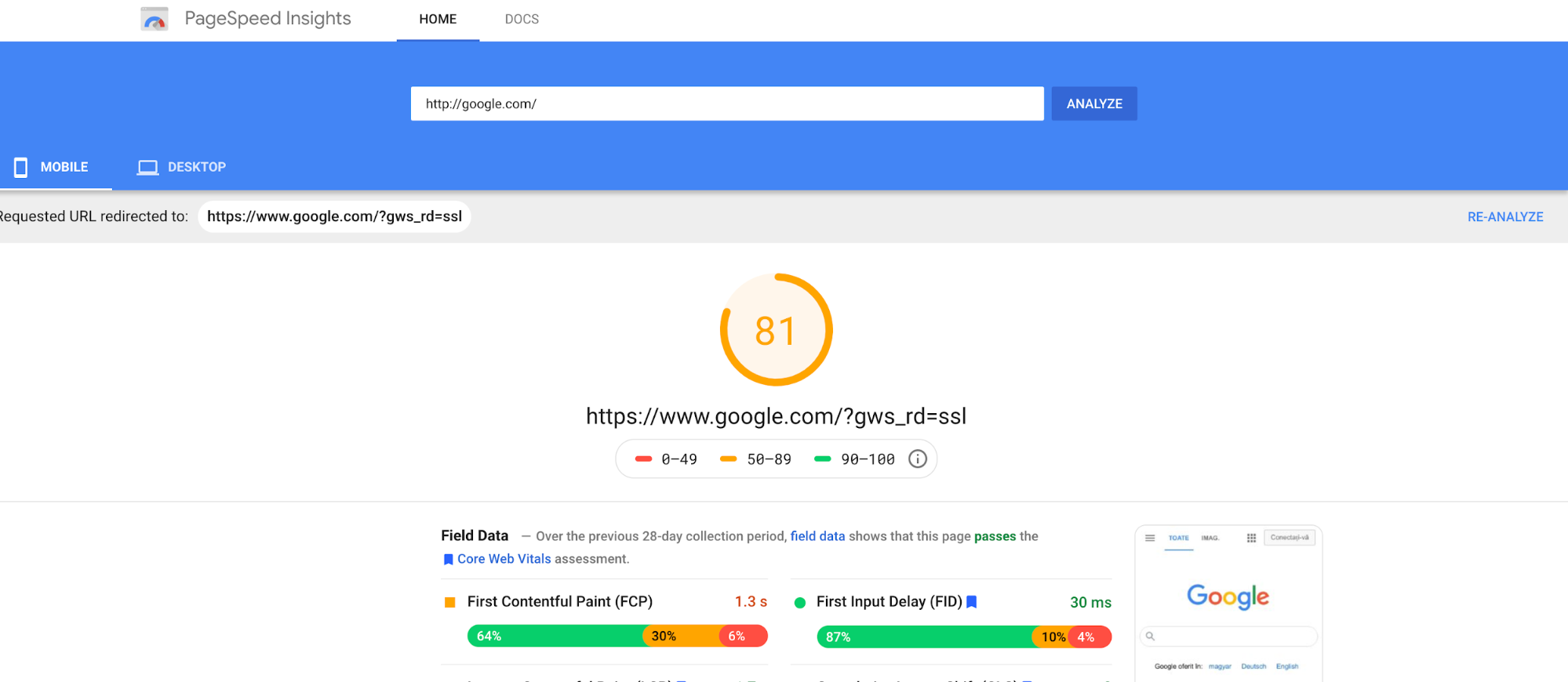
3. Google PageSpeed Insights

For years Google PageSpeed Insights has been the go-to tool for testing and grading your website. It’s a simple tool created by Google that benchmarks websites and grades them on a scale of 1 to 100 for both mobile and desktop. The higher the number, the faster the website is.
While Google PageSpeed Insights has been the go-to tool for testing and grading your website for years, it’s important to understand its strengths and limitations.
The UI is easy to use, requiring only a URL for a test. It analyzes your website and assigns a grade on a scale of 1 to 100 for both mobile and desktop, with higher scores indicating faster speeds. You’ll receive detailed information about factors like render-blocking code, Time to First Byte (TTFB), and page sizes. Under each section, PageSpeed Insights offers a list of recommended actions to improve your website’s speed.
While it lacks features like customization options, alerting, and location-specific testing, PageSpeed Insights remains a valuable free tool that doesn’t require registration. However, it’s important to note that the primary data comes from a controlled environment, which might not reflect real-world user experience.
4. Uptrends

Uptrends offers a straightforward test from one of 10 locations and you can configure the test to run either from a mobile device or a desktop. For the desktop test, you can also pick the resolution of the screen from one of four browsers (Chrome, Firefox, PhantomJS, and IE) and bandwidth throttling to test the site under different speed scenarios.
There usually is a little quiet and there are no alerts that can be set up with the free version of the test but if you sign up for their Uptrends Synthetics product, you’ll get all of those plus more starting at $100 a month for organizations with fever than 5 website, applications, or APIs.
See Sematext vs. Uptrends to see how we stack up.
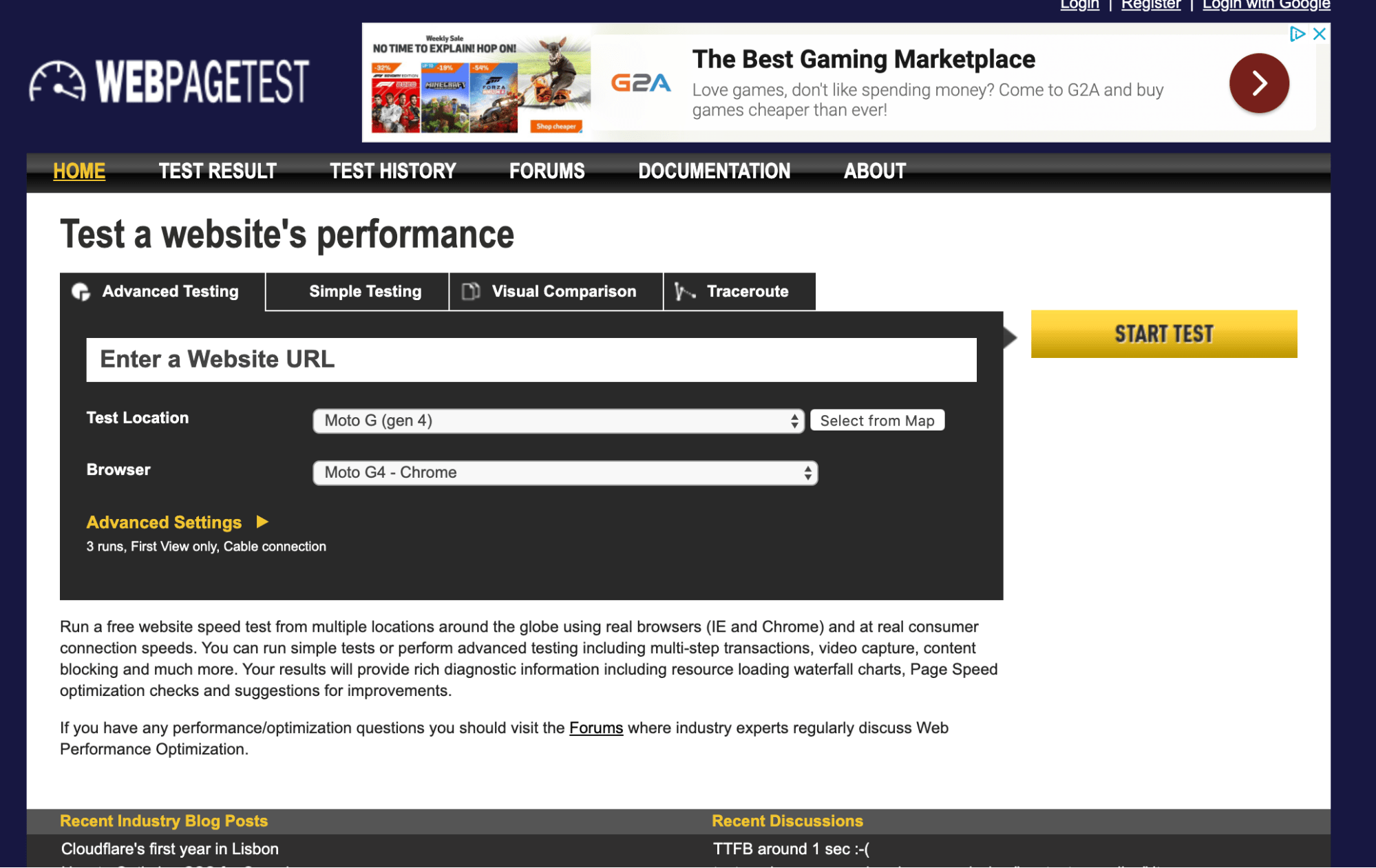
5. WebPageTest

WebPageTest.org is an open-source website performance testing tool that allows you to benchmark your website from one of its 40 locations and a wide range of devices. You can also choose to simulate your tests over a slow mobile network or a fast 4G network. The result will be graded from F to A and will include information on compression, TTFB, caching, waterfall charts for the resources load speed, and more.
It also features a rather special test where they run a test 3 times and display all three data sets. This helps figure out if the DNS or CDN might cause any delay and if the server can respond to all requests.
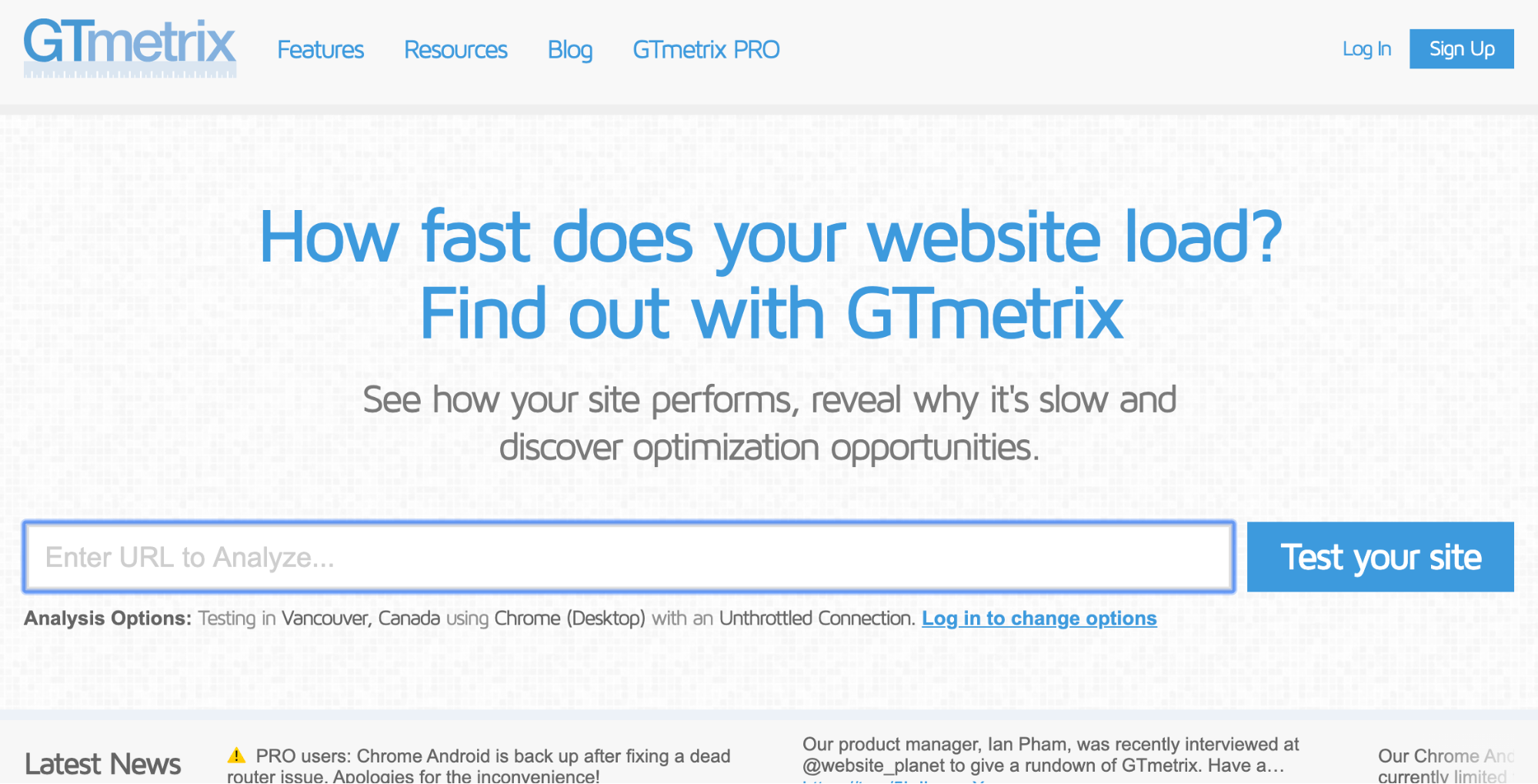
6. GTmetrix

GTmetrix allows you to get detailed information on your page speed, timings, performance score, and much more. GTmetrix also provides information about how to fix the issues that were exposed by the test.
Without registering you can only run a test from one location Vancouver, Canada but after you sign up for a free account you’ll get to choose your location, different browsers, and even the connection type. This should paint a better picture of how your website works in different scenarios.
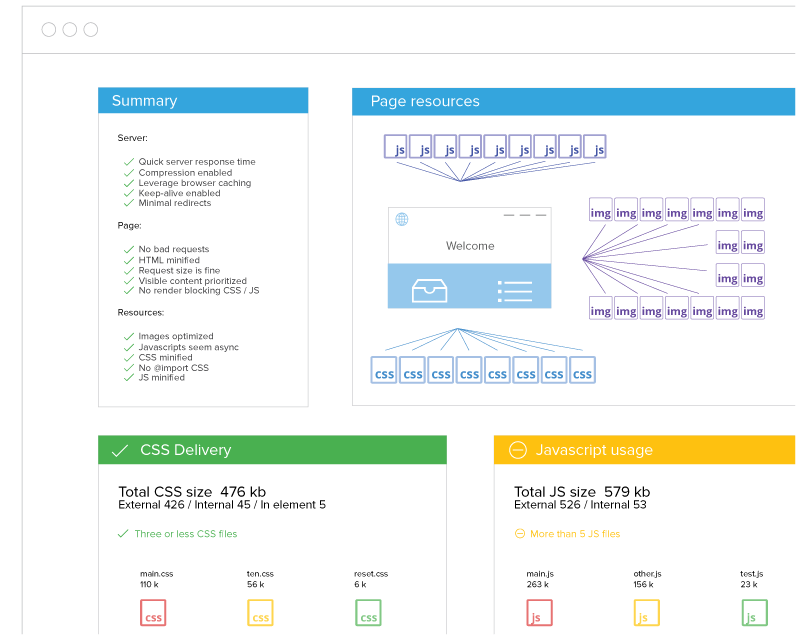
7. Varvy Pagespeed Optimization

Varvy PageSpeed Optimization is a free tool that tests your website performance and provides tips on how to create a better experience for your users. It was created by Patrick Sexton, who also created Getlisted.org.
Varvy PageSpeed Optimization breaks down your report into 5 sections describing the general summary of the test, a resource map, details on CSS delivery, Javascript usage, and a number of separate information on Image Optimization, browser caching, compression, and server response.
8. dotcom-monitor

With dotcom-monitor, you get 25 different locations and 7 different browsers that include Blackberry, which should make me think they really need to update their service, or perhaps they are historians.
After you run the test you’ll get graded based on your load time and get details on your server responses. You’ll also be able to check what a repeat visit looks like for someone who comes to your website a second time and has already cached resources on their machine. You’ll also get a detailed page speed insight report generated by Lighthouse.
9. Site 24×7

Site24x7 is a simple product that offers a free alternative to Pingdom. Their “Free Forever plan” offers 5 monitors with email notification which is probably enough for any small website.
Their premium plans start at $9/month (paid annually) and get you 10 monitors and 1 synthetic web transaction, status pages, 500 MB of logs, 100K RUM views, and over 110 testing locations scattered across the world.
Want to see how Sematext stacks up? Check out our page on Sematext vs Site24x7.
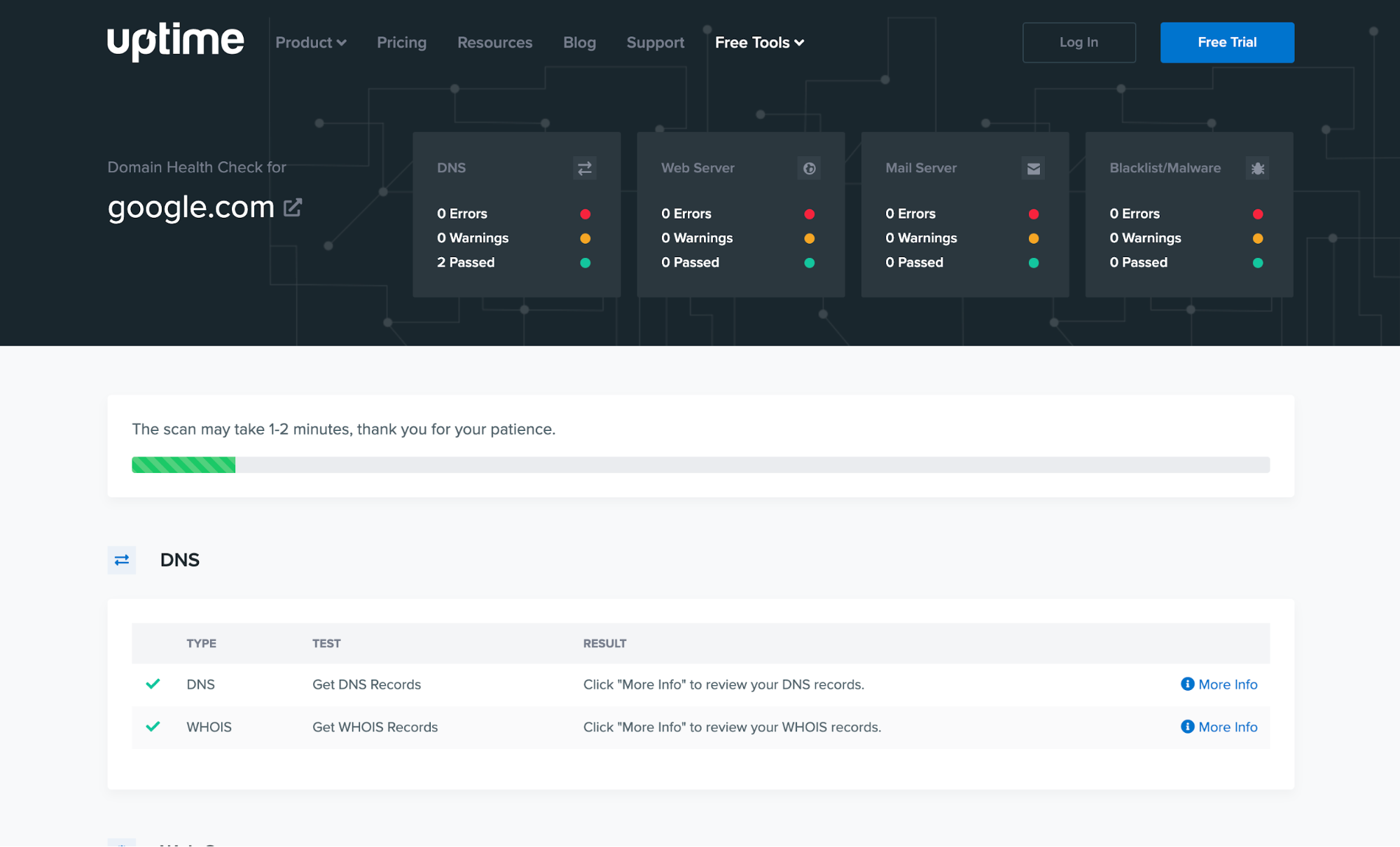
10. Uptime

Uptime (totally different from UptimeRobot.com) is a monitoring tool that lets you check your website, server, and APIs. Alongside their synthetic monitoring solution, they also offer page speed monitoring, real user monitoring, server monitoring, and a bunch of other services.
Uptime lets you check your website at 1-minute intervals from locations across six continents. Their plans start at $16/month and you get 10 checks included, with 60 monthly credits and a data history of 4 months.
11. DareBoost

DareBoost performs a detailed analysis from multiple locations across the world from both mobile and desktop. Their dashboard is quite simple yet provides a lot of information like the First byte, the moment it starts rendering the page, and when it finishes, and goes on to provide tips on how to improve overall performance.
They offer premium packages starting at $22 a month for one monitor and 30-day retention with one user. They also have bigger packages where they offer 15 monitor pages with 30-minute monitoring intervals and 10 users with 12 months of data retention for $356/ month.
12. YSlow

YSlow is an open-source tool that lets you analyze page speed and helps you figure out performance based on Yahoo!’s rules. You get it by installing their Free Chrome, Firefox, Opera, PhantomJS, and Safari extensions, and can even be installed via Node.js. It provides information about your web page components, statistics on load time and performance, grades your website, and provides suggestions on how to improve your performance.
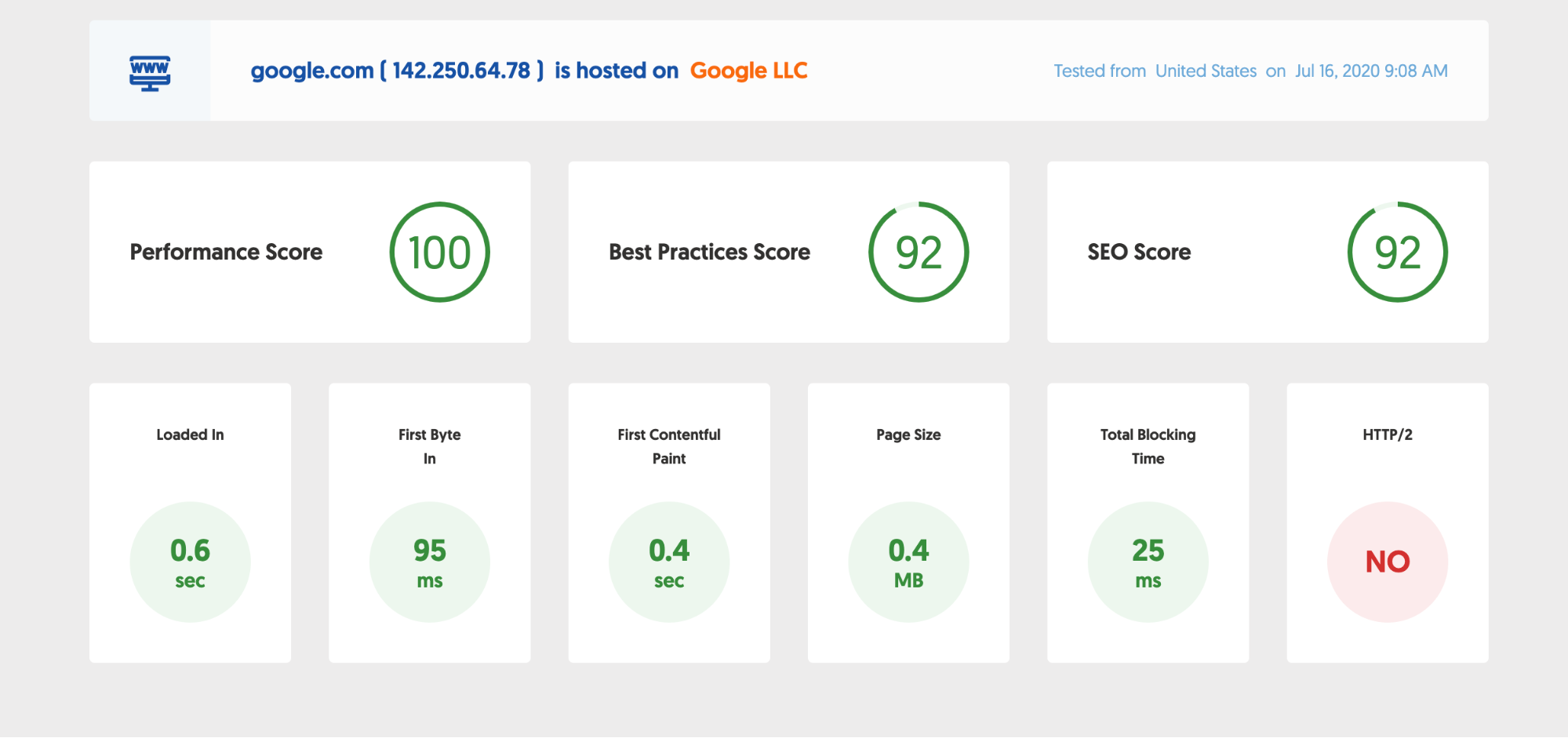
13. Website Audit

Powered by Google Lighthouse, Geekflare Website Audit is a simple website speed test that provides basic actionable information about your website. Besides data like TTFB, SEO score, performance score, and others you get a series of snapshots of your website loading.
A great feature of the Geekflare Website audit is its request waterfall chart that allows you to see how your resources are being requested and loaded. This chart could decide to defer the loading of different resources to get the First meaningful paint number down as much as possible.
14. Yellow Lab Tools

Yellow Lab Tools is a newer addition to the website monitoring scene and provides basic information about your website without beating around the bush. The first thing you see once you run the test is a grade with a score followed by the test details that include the page weight with all the details related to it, request details, Dom details, bottlenecks, CSS details, and server configuration details. All in all, it is a great tool but it does seem like it lacks in-depth when it comes to detailed information especially when you compare it with the other tools in this list.
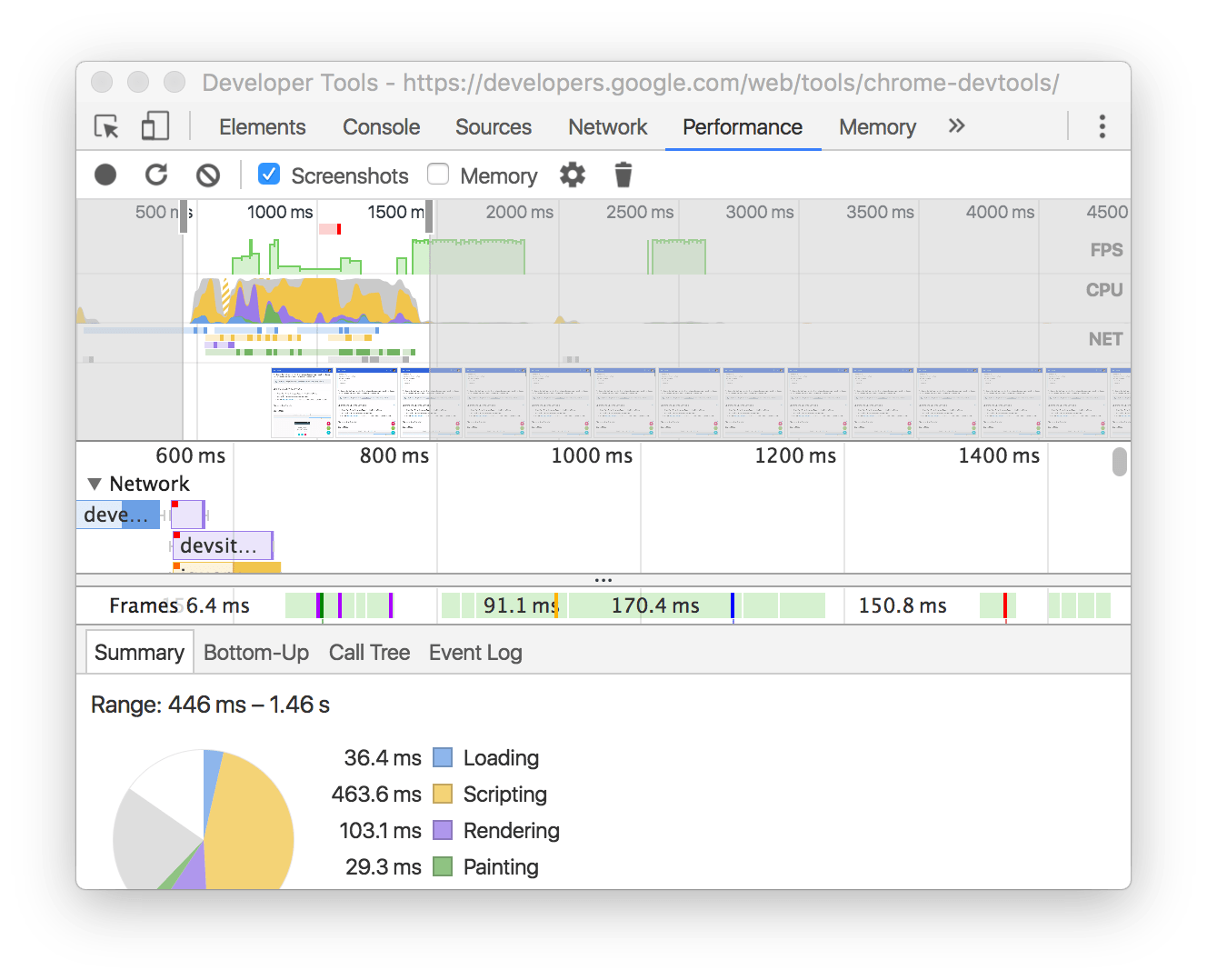
15. Google Chrome DevTools

If you are developing your website with Chrome then most likely you are already familiar with it. Chrome DevTools is a simple tool that lets you see a waterfall timeline with all your resources and details on what’s costing you precious load time.
To access it you need to have Chrome installed (dooh) and then you open it up by pressing F12 if you are on a Windows machine or CMD + Option + I if you are using a MAC.
There’s no alerting, no fancy location-picking options but it’s free and comes with your browser, and requires no login or registration whatsoever.
If you’re looking for ways to speed up your WordPress website specifically, then be sure to check out this short video below. We go over all the tips and tricks you need to make sure your WordPress website is running like clockwork.
Conclusion
As you can probably there are a lot of options to choose from, each with its unique feature and it’s up to you to test them and figure out which one works best for you. I think it’s worth noting that speed testing is something you should be doing long after you’ve finished developing the website. If you’re new to this, read our tutorial on how to measure website speed the right way.
Over time things will change especially if you are using third-party APIs and you’ll want to be one step ahead of them. Using a site speed testing service or a website monitoring tool is the best way to meet and tackle challenges, improve website performance, and deliver the best experience to your users. Sematext Synthetics can help you on that journey. Give it a try! There’s a 14-day free trial available to test out all its capabilities.
You might also be interested in: