Overview
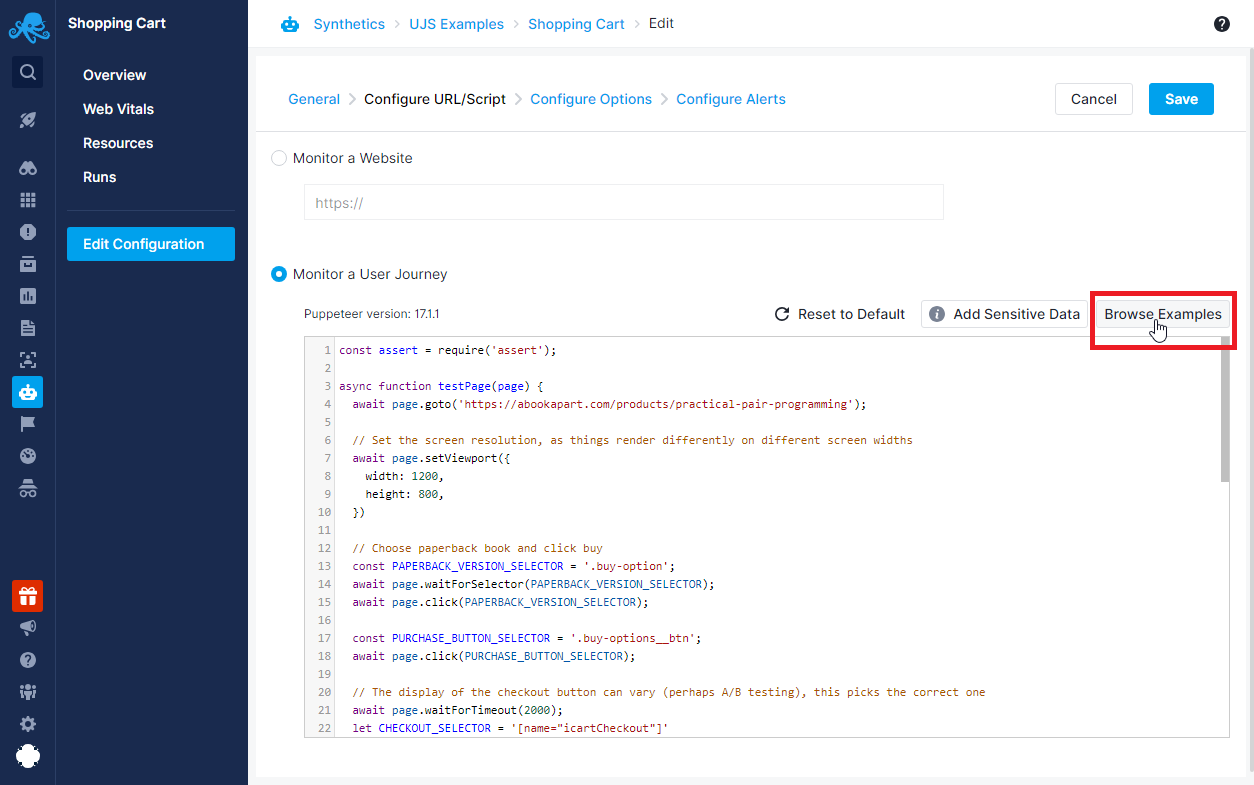
To monitor a single website, you can directly configure the URL of the website to be monitored. This can be accomplished with either HTTP Monitor or Browser Monitor. To monitor a user journey across multiple pages or perform actions on your website, you use a Browser monitor configured with a User Journey script that simulates user actions.
When you configure the URL of the website, the Browser monitor will load the URL in the Google Chrome browser and, among other things, take a screenshot of the website once the page load is complete.
The User Journey scripts are Node.js scripts that control a headless Chrome browser and use the Microsoft Playwright framework to control the browser. They can be up to 32 KB in size. For every run, the monitor will invoke the testPage() function with the Plawyright Page object as a parameter. The script content should be inside the testPage() function, though you can also define other helper functions which you can call inside of testPage(). For more information on specific use cases, check out the examples page, or refer to the Browse Examples section while creating or editing a Browser Monitor.

Use the Node.js assert API to check if the values in the page match your requirements. If any assertion fails, the system declares the run as a failure. The Logs and Script Error tabs , shown in the Run Details page, contain information about the cause of the failed run.
For examples of implementing some common use-cases in User Journey scripts, check out the examples page.
If you’re not familiar with writing scripts, don’t worry. You do not need to be a developer or write code from scratch. Our step-by-step guide shows how to create Playwright scripts easily using Chrome and ChatGPT: How to Create Playwright Scripts for Website Monitoring with Chrome, ChatGPT.