Browser Monitor
The Browser monitor can be used to monitor a single web page or a user journey across multiple pages. The Browser monitor loads the URL or executes the configured script in a Chrome browser. It records various performance metrics during the execution. The script can extract & verify the page content using the assert API from Node.js or the expect function from the @playwright/test library during the execution. It can optionally collect screenshots.
Configuration¶
General¶
- Name - Name of the monitor. Max length is 255 characters.
- Interval - Monitor execution interval. Supported intervals are 5m, 10m, 15m, 30m, 1h.
- Device type - Determines which device will be emulated during monitor execution by setting the appropriate User-Agent and Viewport/Resolution.
- Consecutive Runs - Reruns the monitor immediately after a failure, with the option to retry up to five times before marking the run as failed, thus preventing intermittent issues from producing false positive alerts or affecting monitor availability.
- Locations - List of locations the monitor will be run from.
- Scheduled Monitor Pauses - Specify one or more time periods a monitor should be paused
- Headed Mode - Headless mode runs the browser in the background for fast routine checks, while headed mode runs a visible browser to handle sites that block headless scripts or for debugging user interactions.
Note that multiple monitors created in the same Create Browser Monitor flow will have different names, intervals and devices, but share the same locations, User Journey settings and Alert Conditions, which lets you quickly set up multiple monitors with different devices for the same use case.
Headed vs Headless Mode¶
When configuring a browser monitor, you can choose how the browser runs:
Headless: The browser runs in the background without displaying a UI. This mode is faster and uses fewer resources and is best for routine monitoring of websites that work correctly in headless mode.
Headed: The browser runs as a full, standard browser instance. This mode uses more CPU and memory, so monitor runs may take longer and be slightly slower, and is useful for sites that block headless browsers or for testing user interactions that require a full browser.
Recommendation: Use headless mode for regular monitoring and switch to headed mode only when you need to access sites that detect or block headless browsers, or when debugging user interactions.
User Journeys / Transactions¶
To monitor a single website, you can directly configure the URL of the website to be monitored. To monitor a user journey across multiple pages or perform actions on your website, you configure a User Journey script to simulate user actions.
Conditions¶
Browser monitors support the following alert condition types:
- Error - During each run, if there are any errors (like navigation timeout, assertion failed, etc.), they will be recorded in the error field of the response. This does not include the error returned as part of the response body.
- Metric - Used to make sure the metrics are within the expected range.
These conditions define the alert rule for your monitor. You can choose the priority of the alert rule right below the table where the alert conditions are edited. The default priority for Browser monitor alert rules is Warning. For more information on alerting, refer to the Creating Synthetics Alerts page.
By default, the UI adds the below conditions while creating a Browser monitor. You can change them while creating or editing a Browser monitor:
- Error equals empty
- Response Time metric less than 20000 ms
Screenshots¶
Browser monitor scripts allow for the collection of page screenshots at any point during the execution. These screenshots can be taken using the page.screenshot() Playwright method. The default resolution of a screenshot corresponds to the selected Device type (Desktop defaults to 1920×1080). JPEG and PNG image types are supported. The number of screenshots per run varies depending on the plan you're using. On failure of the script due to errors (like navigation timeout, assertion failed, etc.), a screenshot error.png will be collected for analysis.
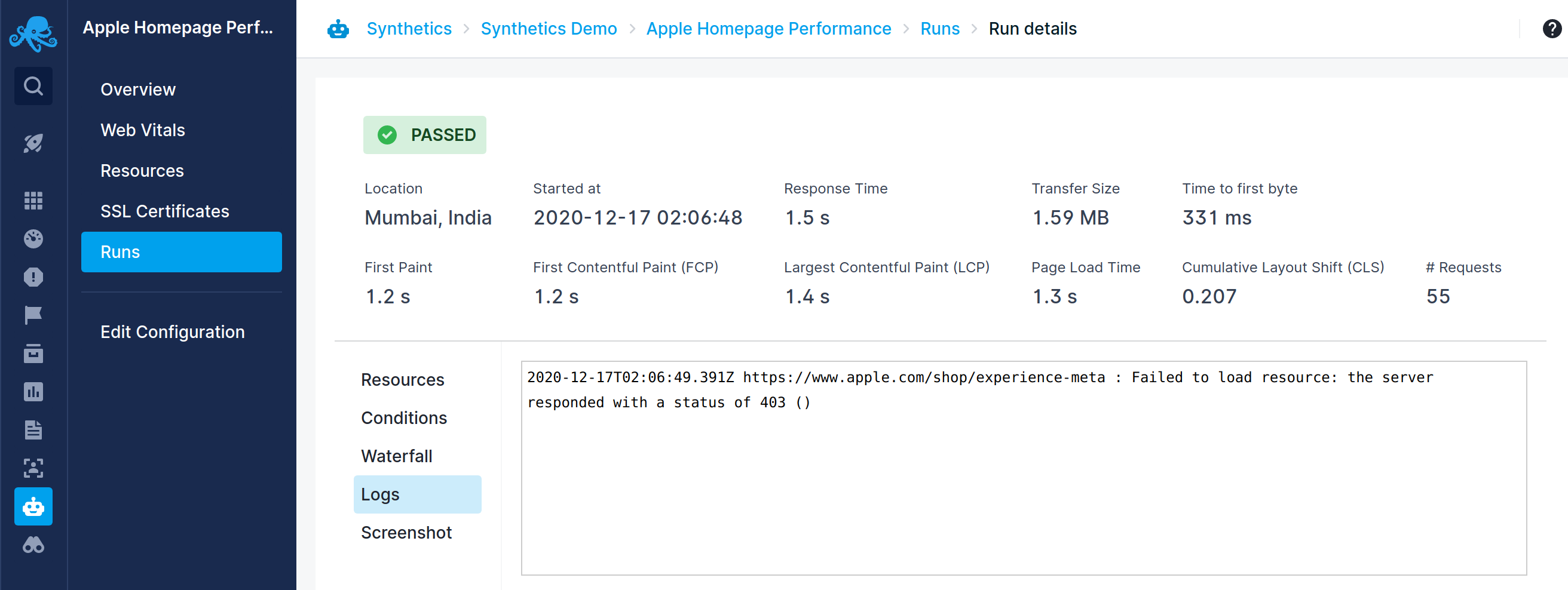
Console Errors¶
The browser, which executes the Browser monitor's script, logs any errors while loading the web pages (such as JavaScript errors, network errors, etc.) in the browser console. The Browser monitor collects such errors. These errors can be used to gain some additional insight into the issues with the website, or to debug run failures. If the Browser monitor's script could successfully complete its execution, then these errors will be shown in the Logs section of run details. If your Browser monitor doesn't have a script defined, but is instead set to monitor a fixed URL, then any errors found there will also be shown in this section.

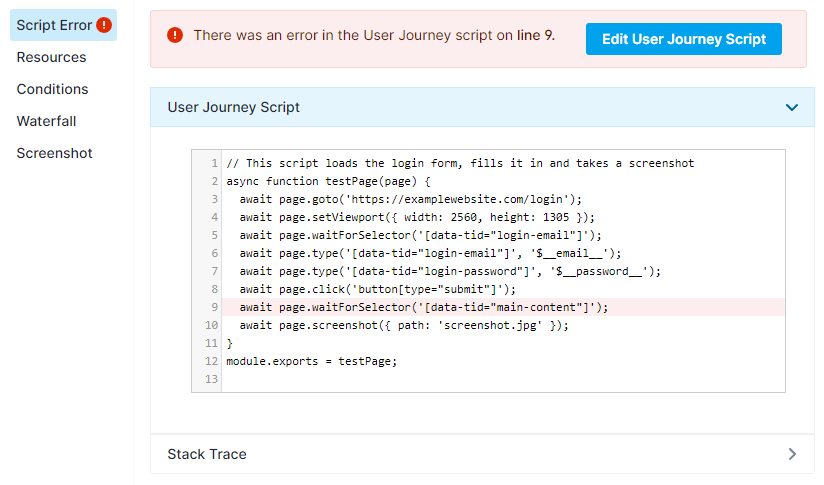
However, if the errors are such that the script can't properly execute, then the Script Error section will be displayed instead. If possible, the line in the script where the issue occurred will be highlighted and the stack trace will be displayed to aid you in diagnosing the issue.

Web Vitals¶
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. These are a set of performance metrics that they consider are essential for improving user experience. The Core Web Vitals are:
- Largest Contentful Paint (LCP)
- Total Blocking Time (TBT) - Synthetic equivalent for First Input Delay (FID)
- Cumulative Layout Shift (CLS)
The other Web Vital metrics are:
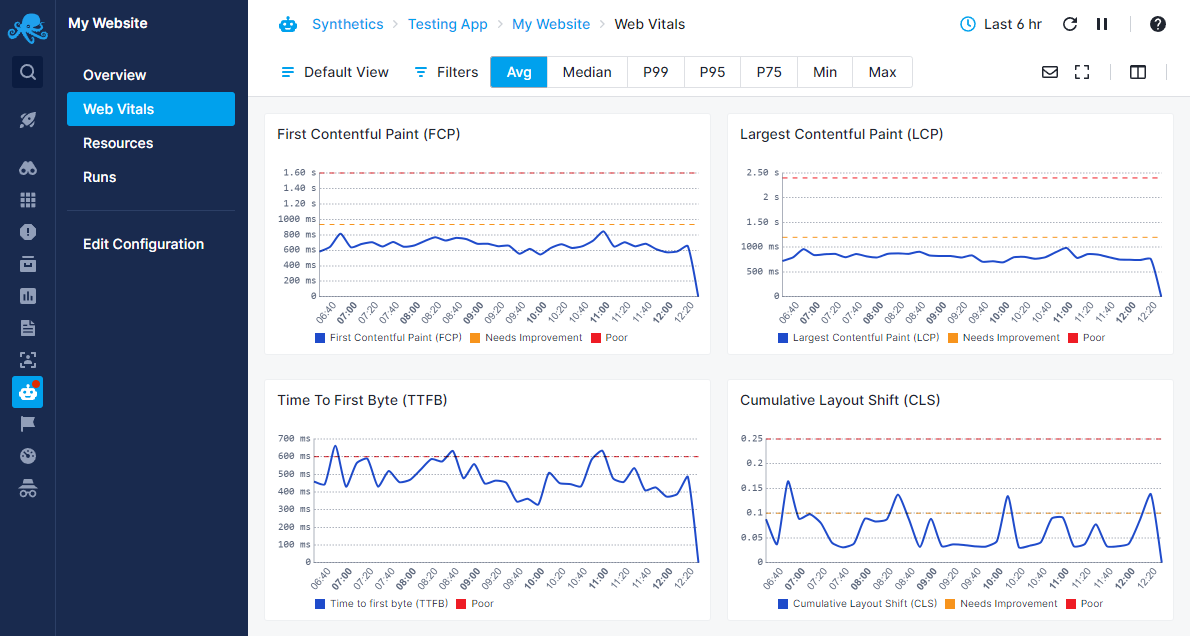
Our Synthetics Browser monitor collects all the above metrics except Total Blocking Time (TBT). The Web Vitals report under the Browser monitor displays these metrics. For each metrics, the recommended thresholds are also displayed for guidance. Since the Browser monitor tests the website in a desktop environment, these thresholds are for desktop devices.
You can filter the metrics based on locations and aggregate the results by average (default), percentile (99th, 95th, and 75th), min, and max.

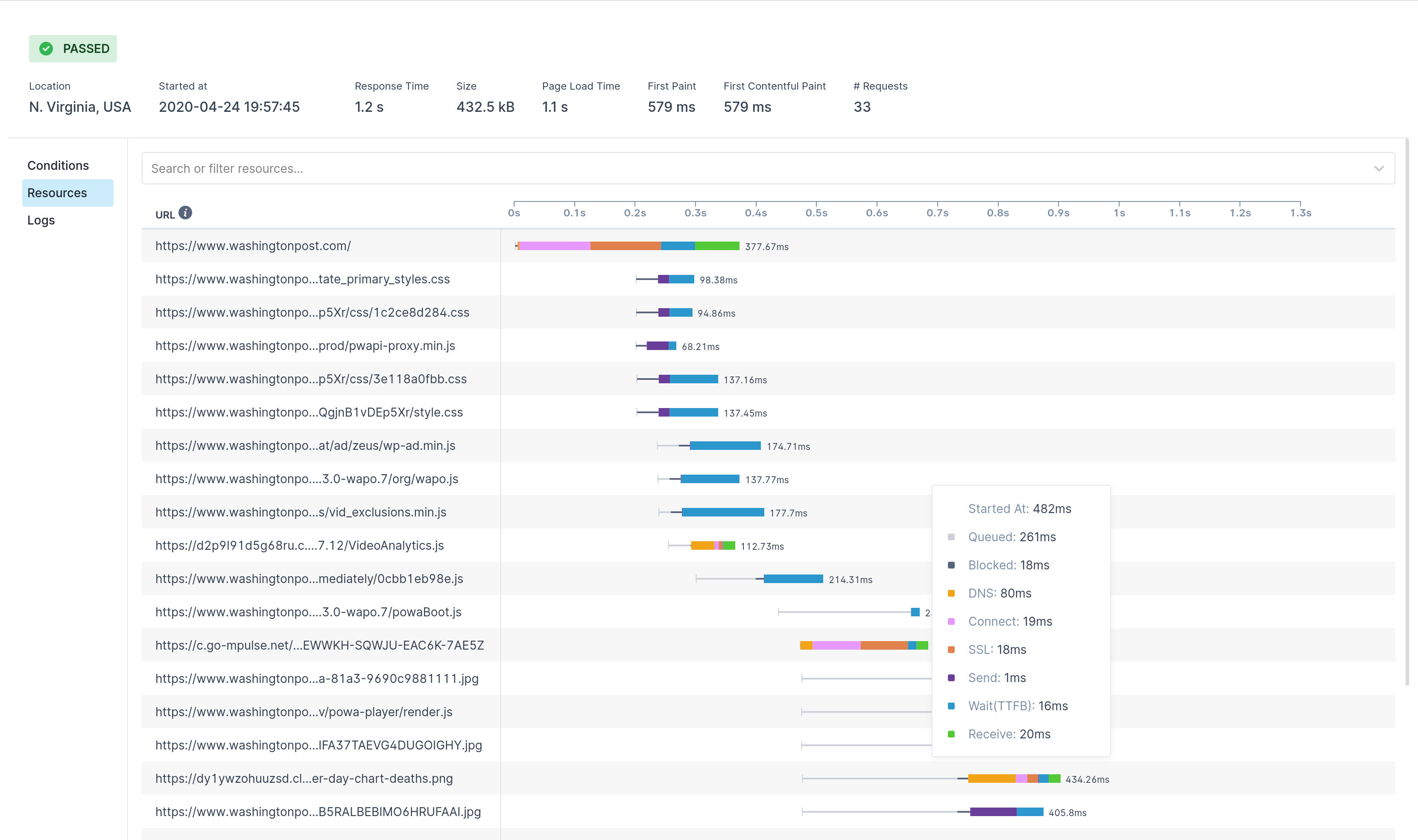
Waterfall chart¶
For every run, the Browser monitor collects all the resources fetched during the run. These resources are shown in a graphical waterfall chart in the individual run details page. The metrics shown for each resource are:
- Total Time - Total elapsed time of the request to fetch the resource in ms.
- Started At - Relative time when the fetch started in ms.
- Blocked - Time the request spent waiting before it could be sent in ms.
- DNS - Time taken for DNS resolution in ms.
- Connect - Socket connection time in ms.
- SSL - SSL handshake time in ms.
- Send - Time taken to send the request in ms.
- Wait - Time taken to receive the first byte of the response from the server in ms.
- Receive - Time taken to download the resource in ms.
- Transfer Size - Network size of the resource in bytes.
- Content Size - Actual uncompressed size of the resource.

Run environment¶
Each Browser monitor run is executed in an isolated environment using a fresh instance of a headless Google Chrome browser in a Node.js environment. Versions of various dependencies are:
- Node.js - 20.x
- Google Chrome - 125
- Playwright - 1.51.1
Default runtime configuration values are:
- Chrome browser environment - Desktop
- Resolution -
1920x1080 - Default Navigation timeout - 30 seconds
- Chrome web security flag (same-origin, CORS) - Disabled (to facilitate testing, can be enabled in the UI)
- Memory - 4096 MB
- CPU - 2 vCPU
- User Agent -
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.6422.26 Safari/537.36 +SematextSyntheticsRobot