Definition: What Is Page Load Time?
Page load time is the amount of time it takes for a web page to fully load. Measured in seconds, it’s one of the indicators of a web page’s performance, and a slow one can hurt user engagement and, consequently, business performance.
How Is Page Load Time Calculated?
Page load time is calculated from the moment you click on a link or type in a website’s address to the moment when all the elements of the page are displayed on the screen. To make this request happen, the browser and the server go through the following cycle:
- The user sends a server request. This can be clicking on a URL or a link to load a new page, or get a page with a list of products from a simple “table calendar” search from an e-commerce website.
- The server processes the browser’s request.
- The browser receives data/information from the server for the requested page. (Note: The time between sending a request to a server and receiving the first byte of data is called the time to first-byte (TTFB). Google uses this metric to measure how fast a website loads.)
- The page’s content is processed, loaded, and displayed by the browser, and the requested page is fully loaded.
Several factors are taken into consideration when measuring the web page load time. Website owners can affect some of these, while others such as the user’s location, device, browser and internet connection are beyond their control, yet still affect the page load time. For example, the same web page can load differently on different browsers (e.g., Firefox, Chrome) and devices (e.g., desktop vs. tablet vs. mobile), and in different locations.
Why Is Page Load Time Important?
Your business bottom line is significantly influenced by your website’s page load time, as consumers desire speedy, easy-to-navigate websites. Here’s how:
- SEO and Search Engine Ranking: Google uses web page loading time as a direct ranking factor, influencing a page’s position in the search results. A slow loading page can hurt your site’s SEO by increasing the bounce rate and decreasing the average session time, or by dropping the organic traffic from the search engines.
- User engagement and customer satisfaction: Slow page load times also affect how users see and interact with your website. Over 70% of customers say that page speed impacts their likelihood to purchase. Consequently, close to half of them are less likely to buy and return to the slow website in the future.
- Bounce Rate: If your page speed is poor, customers may not wait for it to load and leave instead to search for a faster website. According to Google’s research, the probability of a user leaving a website (bounce rate) increased by 32% when it took 1-3 seconds to load a page, by 90% when it took 1-5 seconds, and by 123% when it took more than 10 seconds to load a page.
- Business aspects: Keeping page load times low is vital to enhance conversion rates and sales revenue. Every second lost is an opportunity lost. Studies show that 40% of users leave a website that takes longer than 3 seconds to load. Furthermore, for every additional second a website takes to load, a 7% drop in conversion rates may be expected.
How Is Page Load Time Different from Response Time?
Response time is how quickly a server responds to a request. In contrast, web page load time is the time the webpage takes to load fully.
DNS lookup time, socket connection time, HTTP redirect, time to first byte, and time to last byte are typical response time cycle components. In comparison, the page load time includes sending server requests for the various content on the page to load a web page completely.
Server response time affects page load time since the server must react to every page request. Slow reaction times raise page load times, whereas rapid ones reduce them.
These metrics tell you a lot about how well your page is doing and therefore should be measured and monitored.
What Is a Good Page Load Time on a Website?
An ideal page load time is between 0-2 seconds, but 3 seconds is also considered to be an acceptable score. Anything above 3 seconds increases the likelihood of visitors leaving your site.
What Causes Slow Page Load Time?
A variety of factors influence website loading time, including but not limited to: poorly written code, poorly optimized media and external content (such as uncompressed images and videos), an abundance of HTTP requests, ineffective caching, poor hosting, old browsers, and more. Unoptimized images and plenty of widgets and plugins are often the common culprits.
How to Check Page Load Time?
There are various methods you can use to check page load time:
- Chrome/Firefox browser:
Open the web page you want to inspect in your Chrome/Firefox browser. Right-click and select “Inspect.” Go to the “Network” tab in the pop-up window. As your web page loads, you can see all the information, including the load time. Note: Chrome also has an open-source automated tool called Lighthouse to measure the site’s performance. Click the “>” button and select Lighthouse to get started. - Online browser extensions or website speed testing tools: These are online platforms where you can manually check page loading times. You just have to type in the website’s address and you will instantly receive a snapshot of how fast or slow your website is at that particular moment.
- Synthetic monitoring tools: Unlike the previous solutions, these offer a continuous overview of the website’s various metrics, instead of just intermittent bits. You can set up thresholds for all key website performance metrics, including page load time. The tools then automatically perform regular tests and trigger an alert to notify you whenever something is outside your conditions.
How Do You Improve the Average Page Loading Time?
This video is full of suggestions – and not only for WordPress-powered websites:
[youtube_video]https://www.youtube.com/watch?v=eSSYmt0db7c[/youtube_video]
There are a few best practices you can apply to optimize website speed. Here are a few examples:
- Optimize the code: Inefficient code is another reason for website slowness. You may increase your site’s loading speed by reducing the amount of render-blocking resources, using tools that minify your code, as well as optimizing the code that renders the various parts of your page.
- Better hosting: Cheaper ones often don’t perform well, which can slow down the speed of your site.
- Optimize files and media: Your web pages will load faster if you compress the various files and media that you serve to your users. Also, it’s better to set the image resolution based on the device from which the user is loading the page. Use JPEG for photographs with many colors and PNG for simple graphics.
- Reduce unnecessary HTTP requests: Browsers utilize HTTP to request files from a web server, such as photos, stylesheets, and scripts, which take additional time to load. For a faster page load time, remove unnecessary pictures, JavaScript scripts, stylesheets, fonts, ads, etc., from the webpage.
- Reduce plugins: Plugins are reusable bits of functionality that bring features like analytics and blog commenting to websites. Too many can slow down a website. Disable any you don’t use and consolidate overlapping ones. You can run plugins one by one to find the slowest one.
- Using a Content Delivery Network (CDN): A CDN service is a network of servers located in various geographic areas and used to quickly and efficiently provide data to users accessing a website. The CDN caches data in geographically distributed data centers. They can reduce the round-trip time (RTT) of your content delivery, allowing you to reach more people in less time.
- Use a cloud-based synthetic monitoring tool: A continuous overview of a website’s performance provides a lot more insight than the intermittent bits of information gathered manually. An example of this would be spotting patterns and trends that cause the website to load slower, such as peak traffic hours. This information could then be used not just to see if problems occur, but also to provide insight as to why, thus serving as a basis for solving potential issues.
[ebook_banner]
Web Page Load Time Monitoring with Sematext
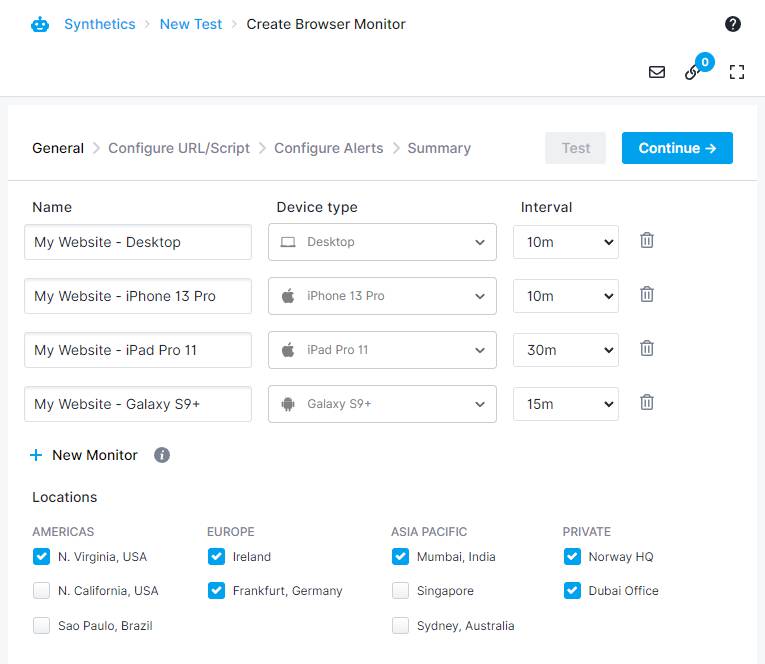
Sematext Synthetics is one of the aforementioned synthetic monitoring tools that you can use to monitor your web page’s load time. With Synthetics, monitoring page load time, as well as other important metrics such as Web Core Vitals, is as simple as creating a Browser monitor and pasting in the URL which you want to keep an eye on.
Since the user’s location and device from which they are accessing the page are also important, this solution gives you the ability to monitor websites from various locations distributed around the globe, as well as simulate which device the page is loaded from.

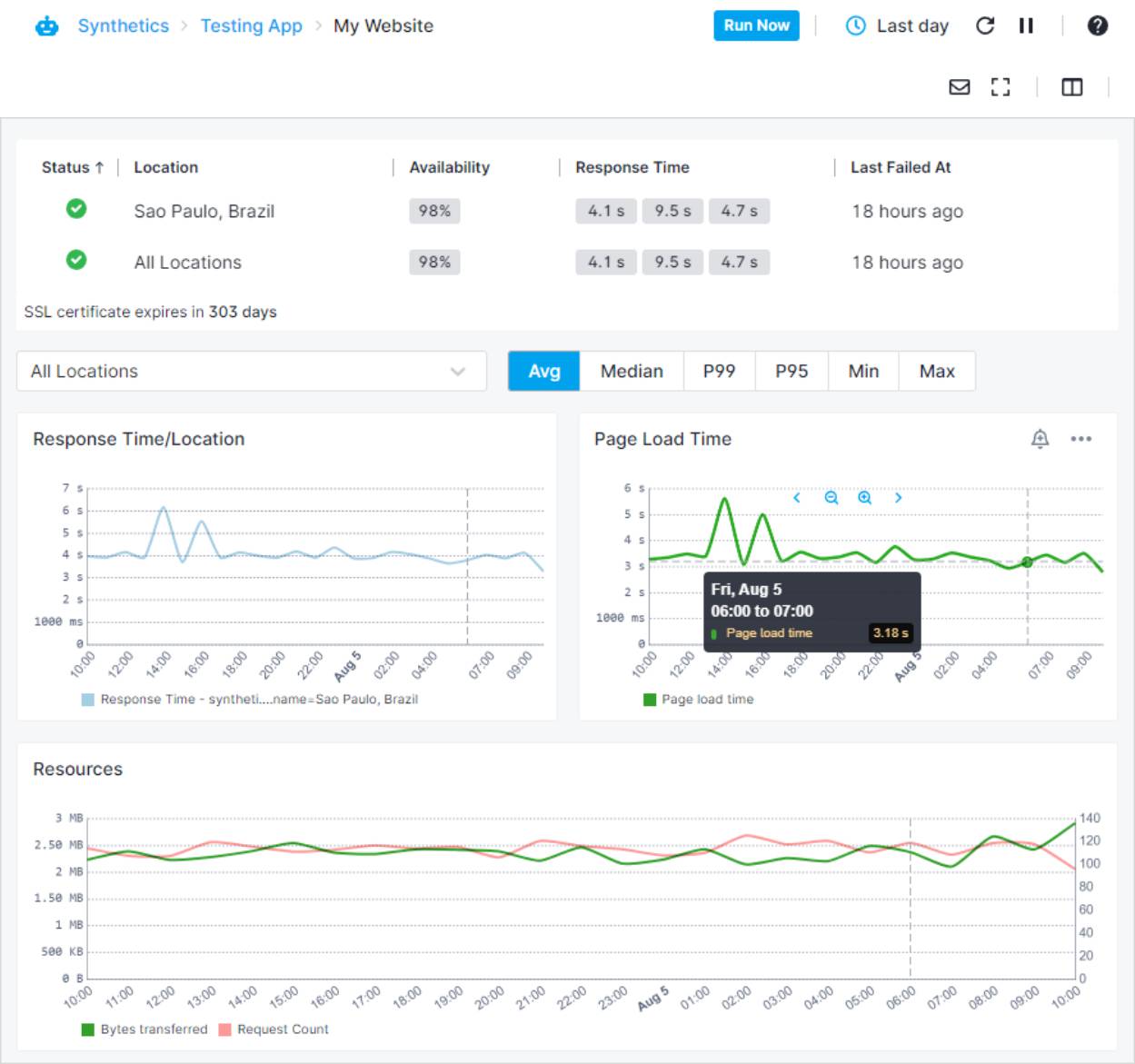
These metrics are automatically charted for you over time to help with analyzing trends and patterns, and comparing the page load times between different locations and devices can help you identify and solve problems before they negatively impact your business.
Setting up monitors for your websites takes less than five minutes.

There is a 14-day free trial with no credit card information required, for you to try out all the features Sematext has to offer with no risk. Sign up now, and feel free to check the documentation for more information on the various features we offer.
For more information on Sematext Synthetics, check out the video below: