Three seconds is all it takes before your customer decides to leave. Would you imagine that! The audacity of some people! But, can you really blame them? We live in a fast-paced world. Wasting people’s time is worse than wasting their money.
Developers are striving to provide value in as short of time as possible. Just as I am now writing this tutorial. I’m adamant about not wasting your time but providing you with concrete info for you to learn something new.
Why did I mention three seconds above? Building a website is just step one. Every subsequent step focuses on performance, user experience, optimization, responsiveness, reliability, and the list goes on. You need to measure everything! Especially the performance and speed of your website. After all, you don’t want to waste your customers’ time.
Here’s where real user monitoring and synthetic monitoring come in, the two main technologies used to monitor website performance. If you’re new to them, stick with me. In this article, I will explain what each of them is, their benefits and limitations, and how they differ from one another.

Real User Monitoring Overview
Real user monitoring, also known as digital experience monitoring, real user measurement, user monitoring, end-user experience monitoring, or simply RUM, is a type of passive monitoring that analyzes real user data and their experience while navigating a website. It gives you insight into how customers are interacting with your website. End user monitoring tools such as Sematext Experience analyze everything from page load events to HTTP requests to front-end application crashes.
The power of real user monitoring lies behind tracking unique sessions, generating user experience metrics for every session, which represents real users from real geographical locations using real browsers across a vast array of devices.

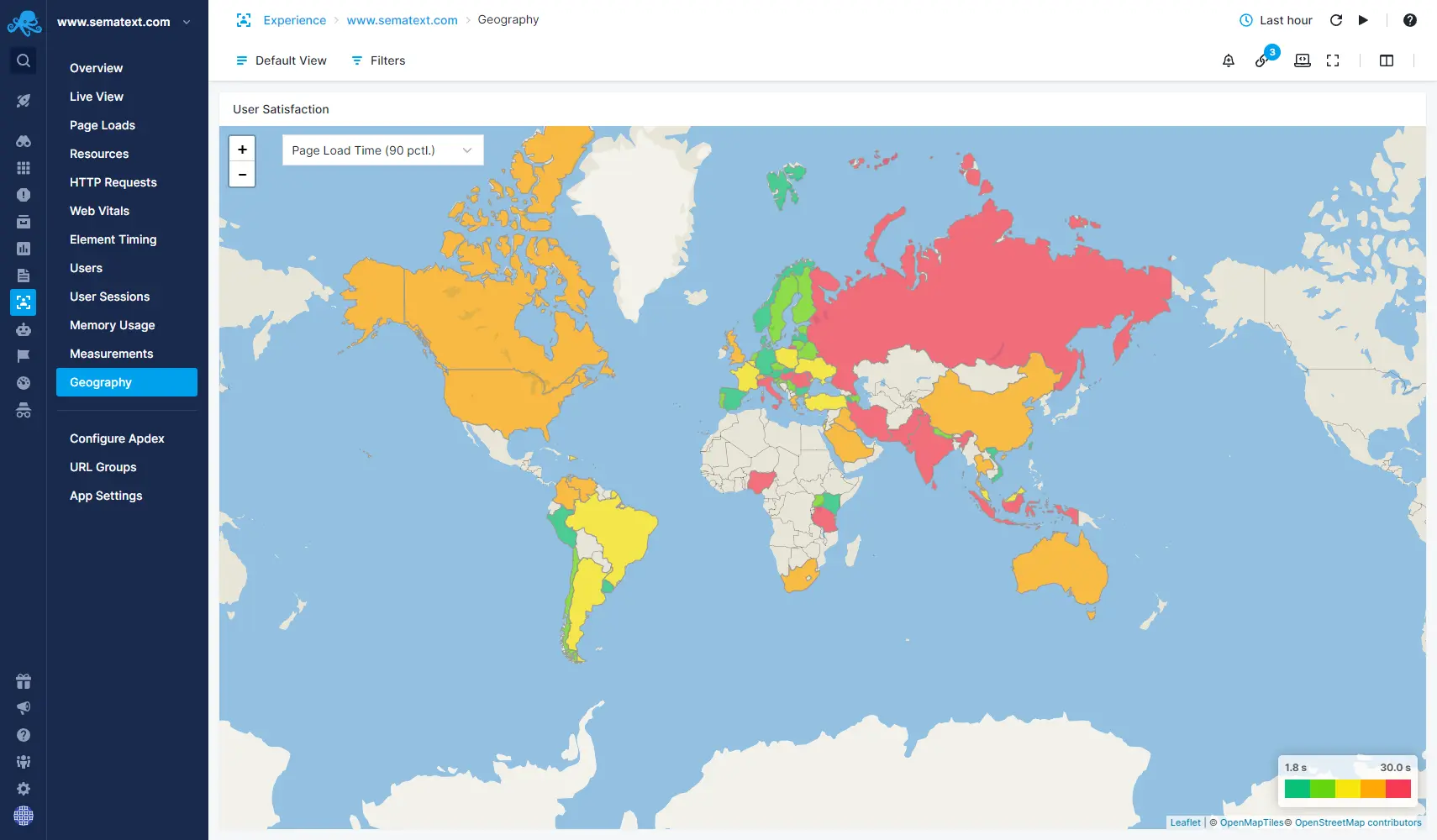
Sematext Experience geography report
Real user monitoring excels at telling you how satisfied your users are. It allows you to dive into website performance metrics from all your customers, mapping out anomalies throughout their experience. This passive type of monitoring helps you find outliers where user experience is poor.
If you want to read about the pros and cons of this approach, check out our guide about what is real user monitoring.

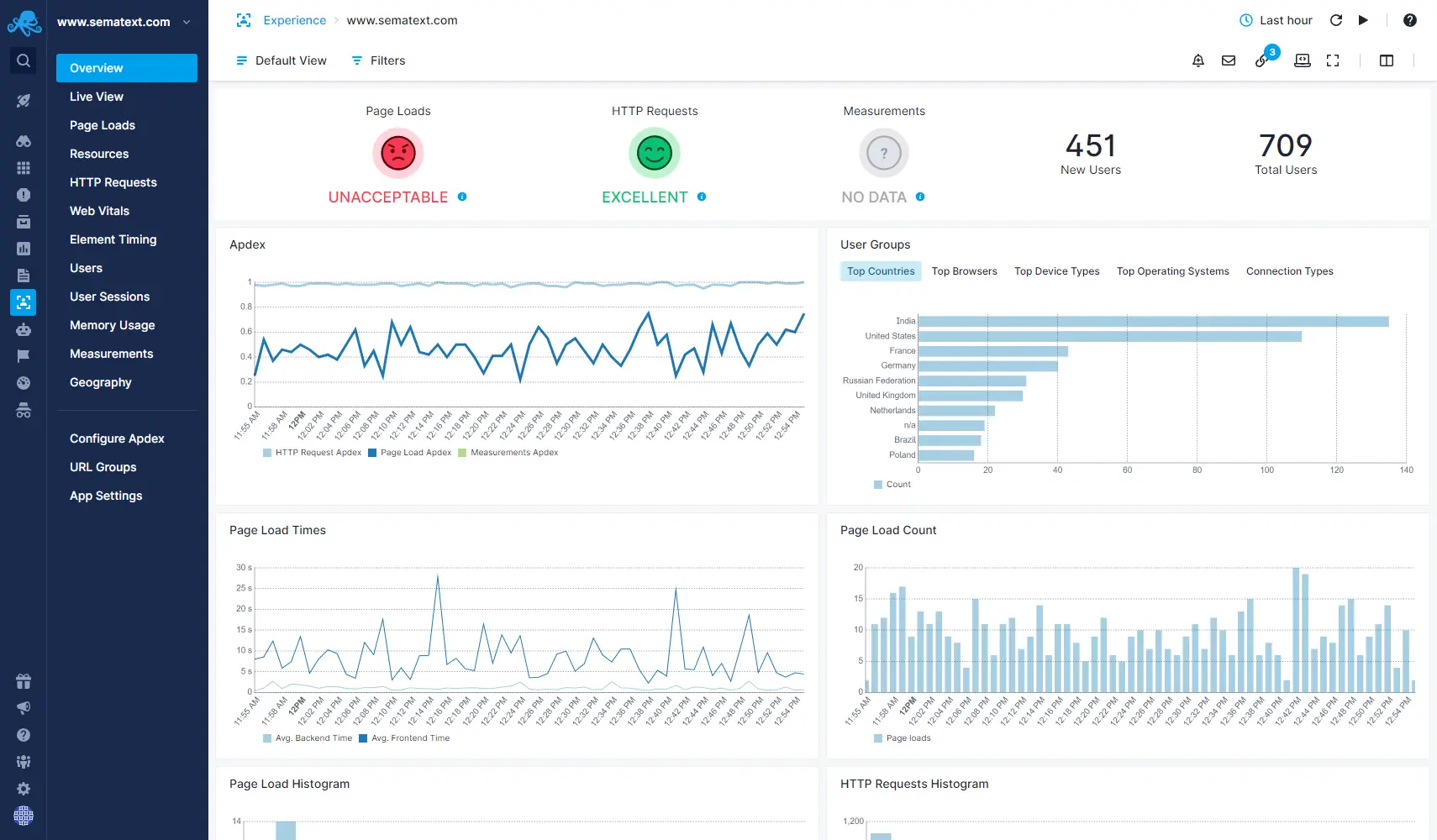
Sematext Experience user satisfaction overview
Synthetic Monitoring Overview

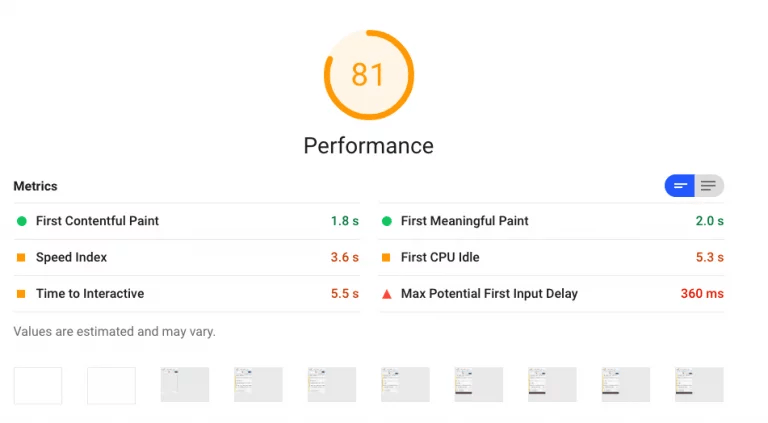
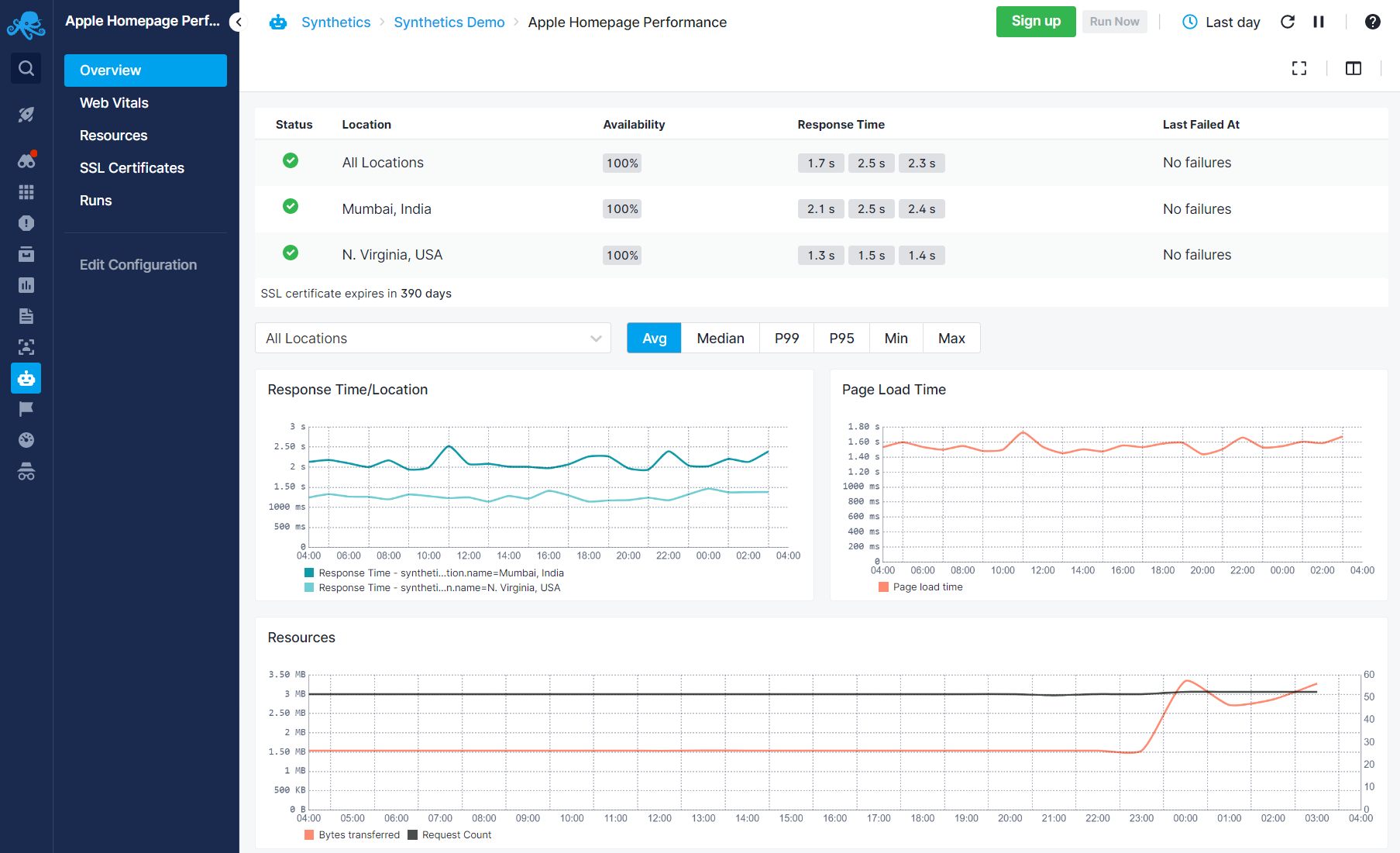
Synthetic monitoring, also known as synthetic testing, is an active way of monitoring your website. You actively test the performance and response times with scripts that simulate the path an end-user takes through a website. To incorporate Synthetic Monitoring into your development workflow you can use tools like Sematext Synthetics, Google Lighthouse, WebPageTest, or Pingdom. We talk about these in our article about synthetic monitoring tools.
Developers need synthetic monitoring to make sure the changes they make to their website improve performance and response times. The advantage of synthetic testing is that it offers a controlled environment where every test is a constant, and the only variable is the actual website. This gives developers insight into whether their changes improve the overall performance of the website.
Synthetic monitoring runs tests periodically to make sure developers see website performance on an ongoing basis to find and fix critical issues before they reach customers.
Pros
- Allows you to run dedicated tests under strict environments around the clock
- Get data from multiple locations across the globe
- Benchmark competitors to see how you stack up against them
- Catch bugs before the users experience them
- Can monitor entire transactions throughout the website
Cons
- All the data comes from precompiled tests ran at different times throughout the day
- There is no “real-human” input, hence the name synthetic. This can cause site administrators to be blind to certain UX or UI issues that real users could be having
Interested in Synthetic Monitoring? Check out our use case on How to Extract Numerical Data from a Web Page for Dashboarding and Alerting.
Synthetic Monitoring vs. Stress Testing
Keep in mind, synthetic monitoring and stress testing are very different concepts, even though at first they look similar. They both simulate users interacting with your website. However, the number of simulations differs.
Synthetic monitoring simulates a single user and generates metrics for you to improve concrete performance indicators like page-load time. Stress testing simulates a huge number of users hitting your website simultaneously. Tests like these are useful for making sure your infrastructure can handle the workload you have in production. But, please don’t run stress tests against your production environment. Use a staging or test environment for that.
Synthetic monitoring has nothing to do with infrastructure stress testing. It’s entirely focused on individual performance – optimizing the loading of resources, code performance, and proper CDN caching setups. You’re supposed to run tests like these against production environments, to make sure performance is up to your predefined standards.
[ebook_banner]
Synthetic Monitoring vs. Real User Monitoring: What Should You Use?
Obviously, there are differences between real user monitoring and synthetic monitoring are different and each solution has its pros and cons. However, it’s not a matter of choosing one over the other. Comparing these two is like comparing apples and battleships. It simply makes no sense whatsoever.
Using either synthetic monitoring or real user monitoring on their own is perfectly valid, but using them together can help you ensure both user satisfaction and lightning-quick performance. Here’s why:
End-to-End Website Visibility
While synthetic monitoring will run all tests under the same environments and conditions, real user monitoring gives you input from actual customers and reports on their satisfaction while using your website. This helps you understand what went wrong, where it went wrong, and fix it without impacting a large number of users.
On the other hand, having scheduled tests that run from different locations around the world will let you benchmark your website and any third-party APIs you might be using.
Use Both Real World & Synthetic Data
While real user monitoring tracks the level of satisfaction of your customers in real-time, synthetic monitoring tests the performance of your website in a controlled environment by running predefined scripts against your website to track service availability, benchmark performance against competitors, and response times. The data it returns is not a representation of real users, only a simulation, a synthetic representation.
Real user monitoring tools will all generate metrics with benchmarks based on scripts that run against your website. Synthetic monitoring is different – it’s used to give you a baseline of how your website performs in a controlled environment. Every test is the same, meaning benchmarks improve as you improve web performance.
Synthetic monitoring and real user monitoring work together, in sync. Not against each other. Synthetic monitoring gives you a constant, controlled, environment that never changes. The only variables are the changes you make to the website. You can’t capture the satisfaction levels of real users that actually visit your website. That’s where you use real user monitoring.
Full Visibility Into User Experience
Having a monitoring strategy that uses the data from both real user monitoring and synthetic monitoring gives you the ability to deep-dive into specific issues and resolve shortcomings, providing you with full visibility of the UX. With this knowledge, you can gauge how fast your site needs to be in order to ensure user satisfaction and gain a competitive edge.
Our colleague explains more about the differences between RUM vs. Synthetic monitoring in this short video. Check it out:
Conclusion
This synthetic monitoring vs. real user monitoring comparison is best depicted by comparing a robot to a human. The robot will always run the same test, like clockwork, and produce different benchmarks only based on what you change on your website. The human is impulsive and creative, ever-changing, taking different paths through your website and generating different sets of data.
Both monitoring paradigms are crucial for you in your goal to reach peak performance and maximize user experience. If I’ve convinced you to try them together and want to see them in action, then read this review of the best website monitoring tools which feature both synthetic and real user monitoring capabilities. Or better yet, sign up for a free 14-days trial to try Sematext’s Experience and Synthetics pro tier and see the benefits for yourself.