What do you think of a website that displays SSL/TLS certificate errors when you visit it? Most people abandon it in disappointment. A certain amount of trust and respect for the service is lost. After investing a lot of effort and time in getting users to visit your site, and the user finds the site down or shows a warning, it will result in having dissatisfied users.
Moreover, if the downtime or warning is due to a security issue, it will also hurt your brand image.
As we worked on improving the SSL certificate monitoring functionality in Sematext Synthetics, our synthetic monitoring solution, we learned a lot about how browsers and other clients handle SSL certificates and the errors caused by invalid certificates. So in this post, I will share a list of the most common SSL certificate errors that can cause the browser to block your website and tips on how to prevent or fix them. I will also show how to use Sematext Synthetics to monitor the SSL certificates of your website.
[product_banner type=”synthetic-monitoring”]Keep a finger on the pulse of your website and get alerted when issues are detected.[/product_banner]
What Is an SSL/TLS Certificate?
SSL stands for Secure Sockets Layer, a standard security protocol that enables encrypted communication between a client (web browser) and a server (webserver). Transport Layer Security (TLS) is the successor protocol to SSL.

SSL certificates are data files hosted by the server that makes SSL encryption possible. They contain the server’s public key and identity. The SSL certificates are digital certificates issued by a legitimate third-party Certificate Authority, confirming the identity of the certificate owner.
Whenever you visit a website whose URL starts with HTTPS, it means the server has SSL enabled. Before the web browser fetches the data from the server, it fetches the SSL certificates to verify the identity of the server.
Why Do You Need an SSL Certificate?
SSL helps to keep sensitive information like usernames, passwords, credit cards, etc. secure by encrypting the data between the client and the server. You need SSL for three reasons: privacy, integrity, and identification.
An SSL certificate helps a browser verify the identity of a website. When the browser connects to your secure website, the webserver returns a list of SSL certificates to that it’s connected to the exact website the user intended to. The browser performs various checks on these SSL certificates. Only when all the checks pass the browser will proceed to show the website to the user, as the SSL certificates guaranteed that you are the legitimate and verified owner of the website.
Needless to say, you should always stay on top of any SSL error messages you or your site visitors may receive errors concerning your website certificate.
What Is an SSL Certificate Error?
An SSL certificate error occurs when the browser cannot verify the SSL certificates returned by the server. When the error happens, the browser blocks the website and displays warning messages telling the user that the website cannot be trusted and that their data is not secure.
When the browser connects to your secure website, the webserver returns a list of SSL certificates to prove its identity. The browser performs various checks on these SSL certificates. Only when all the checks pass the browser will proceed to show the website to the user.
The exact checks and error messages shown to the user might vary depending on the browser.


Types of SSL Certificate Errors: Causes & How to Fix Them
SSL certificate errors can be caused by a variety of reasons. Here are the most common types of SSL errors and how to prevent or fix them:
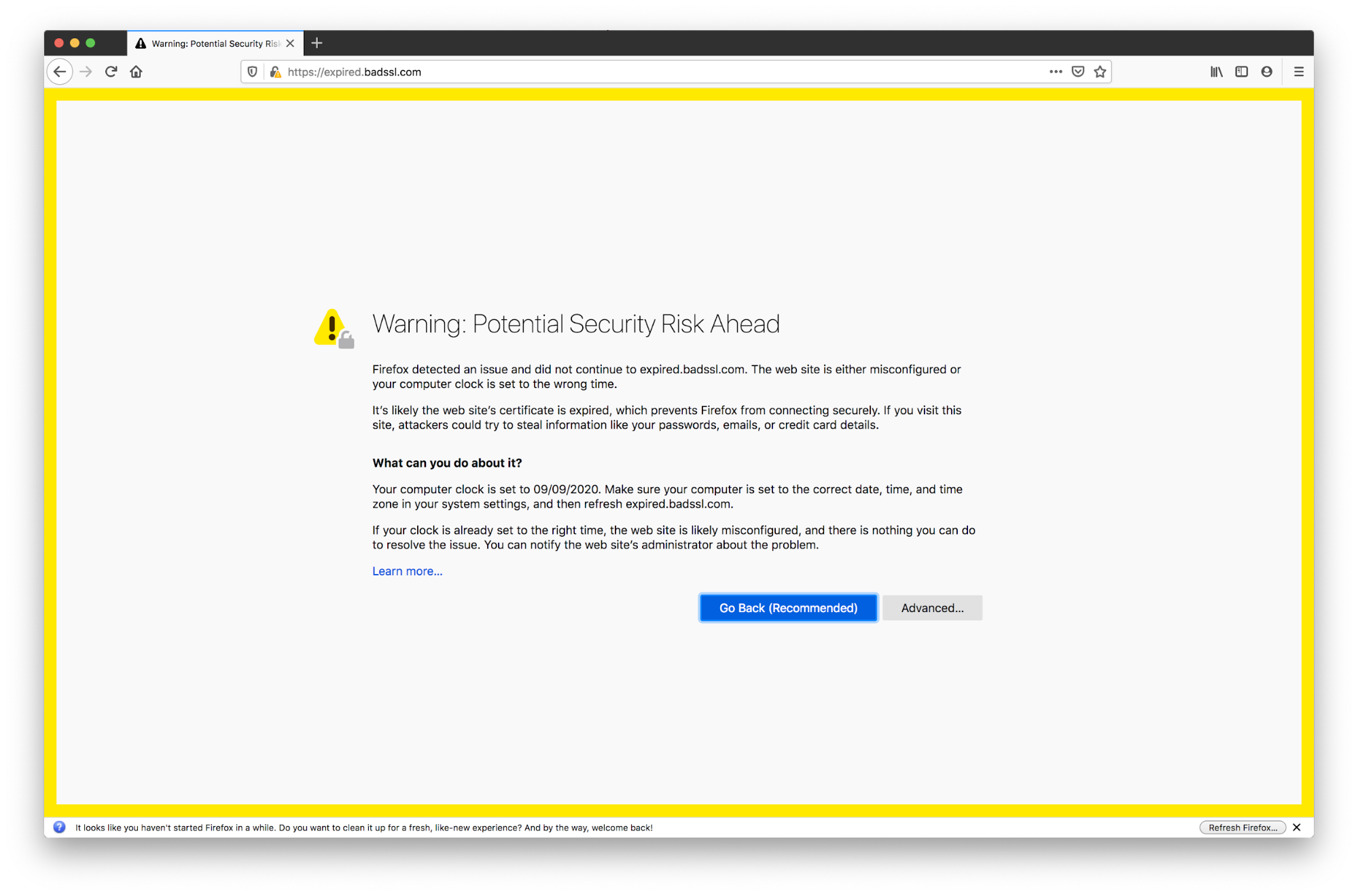
1. Expired Certificate
This is the most common cause of SSL certificate errors. This error means that the validity period of the SSL certificate has expired. Every certificate has a validity period. The client will reject certificates that are not within its validity period. The validity periods are usually around one year long. So it is easy to forget to update the certificates before expiry.
The browser performs this check on all the certificates in your chain (leaf, intermediate, and root) for expiry. You should make sure both leaf and intermediate certificates are not expired.
This could also happen when the browser machine’s time is incorrect.
Fix: Update the SSL certificates of your web server with new valid certificates.
Tip: To prevent errors due to expired certificates, make sure you monitor the SSL certificate expiry date and renew the certificates before they expire. Use a certificate manager like AWS Certificate Manager or Let’s Encrypt to automatically update the certificates before expiry.
2. Inactive Certificate
The inactive certificate error occurs when the browser receives an SSL certificate whose validity period has not yet started. Nowadays it is common to use a certificate manager to manage the certificates for your server. The manager will automatically deploy the new certificates whose validity period starts at the time of deployment. If the client machine’s time is 5 minutes behind due to misconfiguration or other reasons, the client will reject the certificate. This is most common in the case of API clients when the client machine’s clock is not in sync.
Fix: Replace the SSL certificate with a new certificate with a valid start time. Make sure the client machine’s clock is in sync with the server.
Tip: To avoid deploying certificates that are not yet active, check the validity start time before deploying the certificate in the server. Also, when using a certificate manager to manage your certificate make sure you get notified about the certificate change along with the details of the new certificate.
3. Certificate lifetime greater than 398 days
Earlier this year, to ensure a secure web environment for the user, CA/B Forum, decided to limit the lifespan of all newly issued certificates to 398 days. Starting from September 1st, 2020, all the major browsers (Google Chrome, Mozilla Firefox, and Apple Safari) will reject certificates issued after this date with a validity period of more than 398 days.
Fix: Replace the certificate with a new certificate, whose validity is less than 398 days.
Tip: With a decreased lifetime of the certificates, you will have to replace the certificates more often. It is recommended to use a certificate manager to manage your certificates. Monitoring your certificate expiry time will help by alerting you before it occurs.
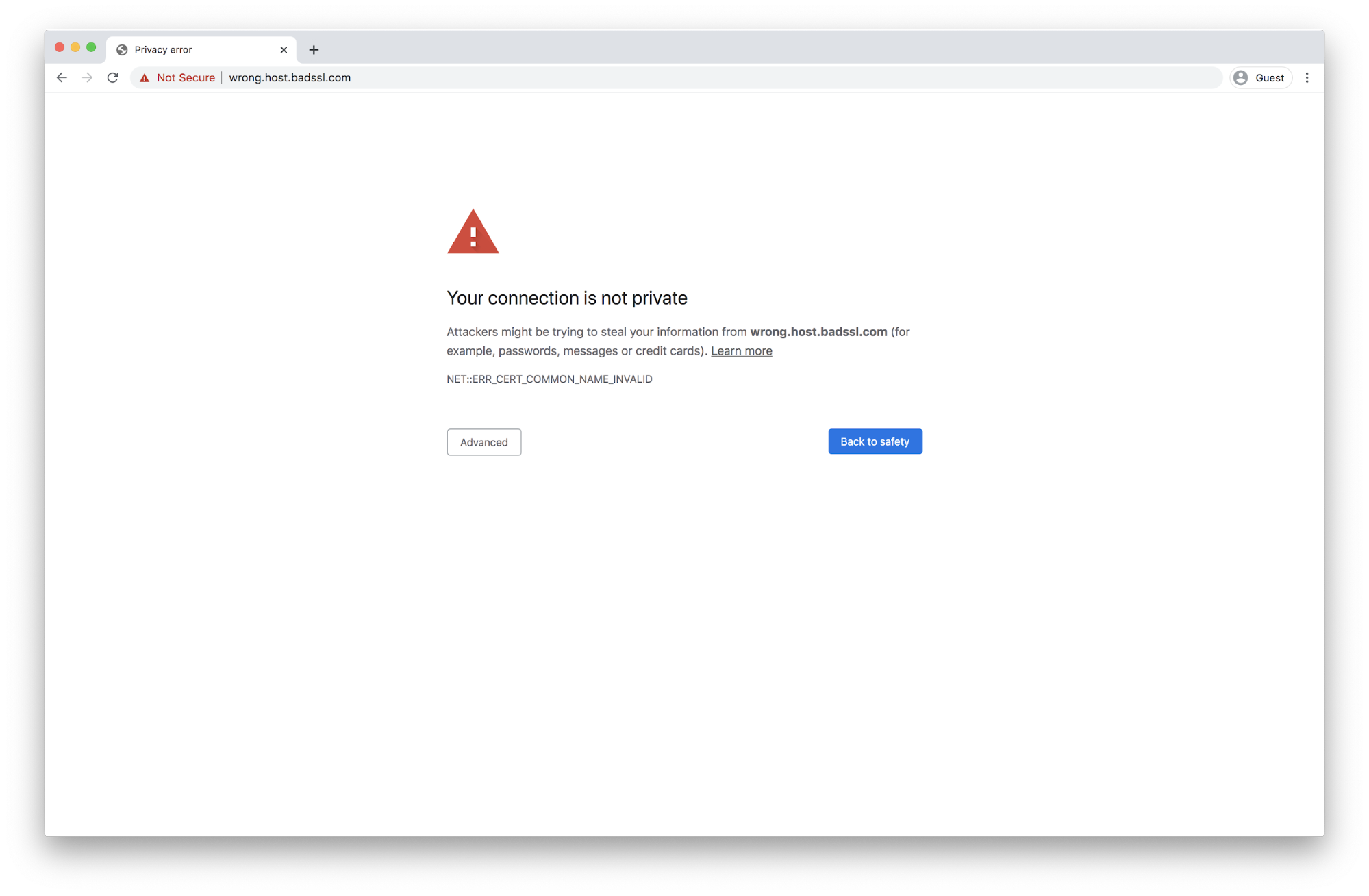
4. Missing Hostname
This error indicates that the hostname of the website is missing from the certificate. To prevent man-in-the-middle attacks, the browser checks if it is talking to the correct server. The browser checks the hostname of the website against the list of hostnames present in the leaf certificate. If there is no match, then the client will assume it is talking to the wrong server, will reject the certificate, and block the connection. The hostname details are present in commonName and subjectAltName (SAN) fields of the leaf certificate.
Fix: While reusing a certificate across multiple websites or sub-domains, make sure the certificates cover the domain names of all the websites.
Tip: Use a wildcards certificate to cover all your subdomains or a SAN certificate to cover multiple hostnames.
5. Invalid/Incomplete Certificate Chain
The invalid or incomplete certificate chain error happens when the browser is not able to establish a valid chain of trust between the certificates of your browser and the list of trusted root certificates.
Every browser maintains a set of trusted root certificates. When the browser receives the certificates from the server, it starts chaining your website certificates until it reaches any of the trusted root certificates. It will try to establish an SSL certificate chain of trust – an ordered list of certificates that permit the browser to certify that the website’s server and the certificate authority are trustworthy. If the browser is not able to establish the chain for your certificates, say for example due to missing intermediate certificates, it will reject the certificates.
Fix: Deploy and configure your webserver to return the leaf certificate and all intermediate certificates.
Tip: To prevent certificate chain error due to missing intermediate certificates, always deploy the leaf and all the intermediate certificates in your server.
6. Revoked Certificate
This error happens when any of the leaf or intermediate certificates of your website is revoked and present in the revoked certificates list.
The certificate authority will revoke certificates that are compromised before their expiry. The Certificate Authority maintains a list of revoked certificates in the Certificate Revocation List (CRL). While loading the website, the browser checks if any of the certificates in the chain is present in CRL. If any of the certificates in your chain is present in CRL, the browser will reject your certificates. Each browser has a different mechanism to verify the revocation status of the certificates.
To check the revocation status of your certificates, you need to either periodically query the CRL or use Online Certificate Status Protocol (OCSP) to check for the certificate status. These mechanisms are difficult to implement.
Fix: Replace the revoked certificate with a new certificate. Also, investigate the reason for certificate revocation.
Tip: You can use SSL certificate monitoring tools like the Sematext Synthetics Browser monitor that uses a real Google Chrome browser to monitor your website. The browser checks the revocation status of your website certificates and alerts you when the certificate is present in the browser’s CRL.
7. Untrusted Certificate Authority
This error means that the browser cannot find the root certificate in the local trusted certificate store. While establishing the SSL Chain of Trust if the browser cannot find any locally trusted root certificates, then it will not trust the server’s certificate. Using self-signed certificates will also cause this issue since the browser cannot trust them.
Fix: If you want to use a self-signed certificate for your website then manually add the certificate to the browser’s trust store.
Tip: To avoid this always ensure you buy your certificates from a reliable certificate authority. For example, at Sematext we used to get them from Digicert, and then we switched to AWS Certificate Manager. Digicert worked flawlessly for us, but we switched to AWS Certificate Manager. Given that we already use AWS this simplified our management by eliminating one extra vendor, plus it was completely free.
8. Insecure Signature Algorithm
The insecure SSL warning appears when any of the SSL certificates returned by your web server uses the old deprecated SHA-1 hashing algorithm.
The strength of the hashing function used to sign the certificate plays an important role in the strength of the certificate security. Some of the older certificates rely on the SHA-1 hashing function, which is now considered insecure. Modern browsers block websites with leaf and intermediate certificates that have the SHA-1 hashing signature.
Fix: SHA-1 certificates are no longer issued by certificate authorities. If you have any servers running with SHA-1 certificates it is recommended to get a new certificate.
9. Missing/Incorrect Certificate Transparency Information
Certificate Transparency is a mechanism that makes it possible to detect SSL certificates that have been mistakenly issued by a certificate authority or maliciously acquired from an otherwise unimpeachable certificate authority. It also makes it possible to identify certificate authorities that have gone rogue and are maliciously issuing certificates. The certificate authority updates the certificate transparency log whenever they issue a certificate.
When a client connects, the server responds with the certificates and the Signed Certificate Timestamp (SCT) for the certificate. SCT is the record for the certificate in the certificate transparency log. If SCT is missing, or incorrect, the browser will reject the certificate.
Tip: To prevent certificate transparency issues, make sure you buy the certificate from a reliable certificate authority.
Monitoring Your SSL Certificates
The best thing you can do to avoid SSL certificate issues is to monitor them.
We learned about all these SSL certificate errors while adding SSL certificate monitoring functionality to Sematext Synthetics, our synthetic monitoring solution that measures the functionality, availability, and performance of your APIs and websites. If you want to see how it compares to other similar services available on the market, check out our SSL monitoring tools comparison.
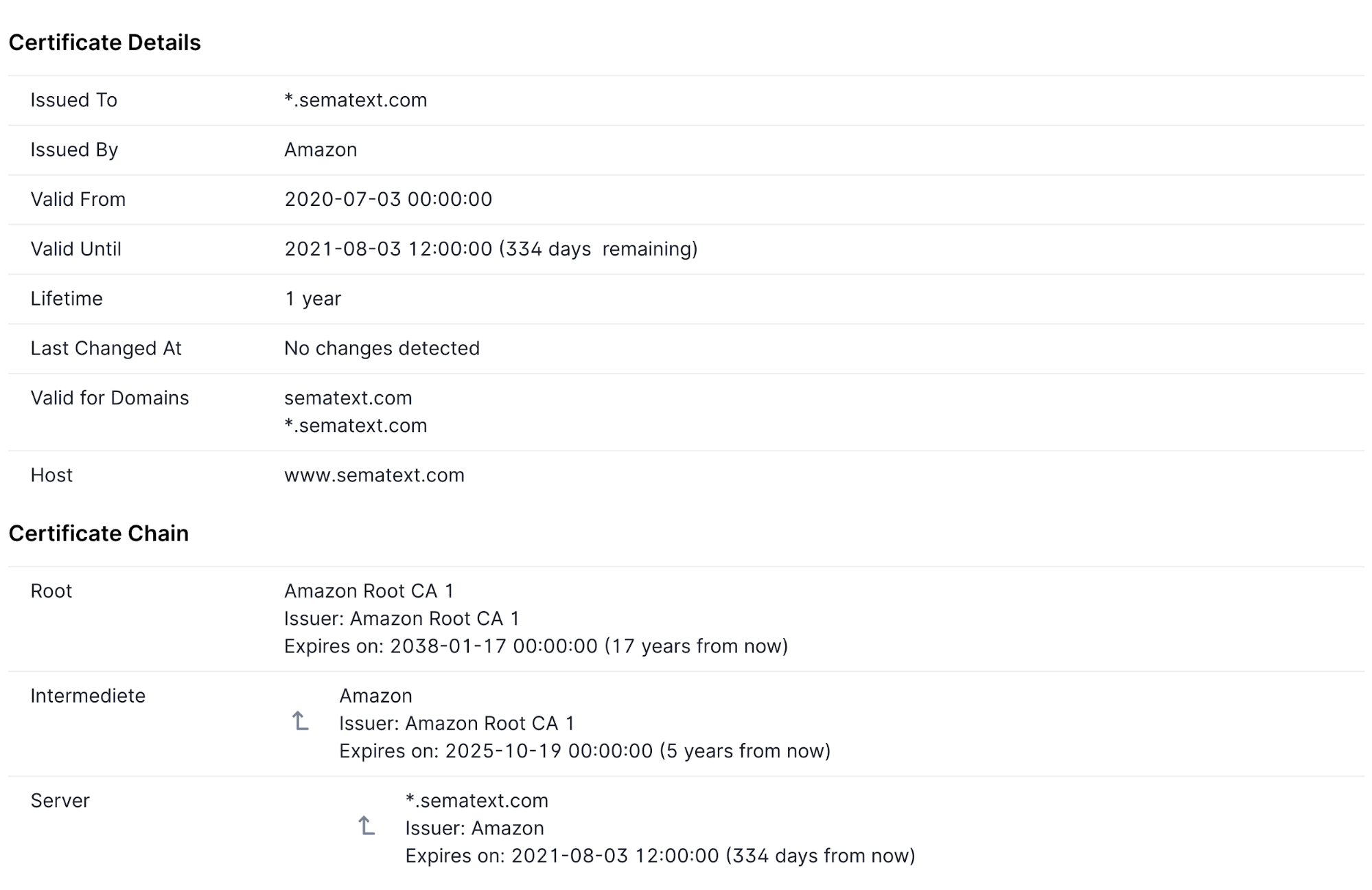
You can monitor the SSL certificates of your websites using the Sematext Synthetics Browser monitor. The Browser monitor performs the following SSL certificate checks on all the certificates in the chain – the leaf, intermediate, and root certificates.
- Certificate Validation – Check the validity of the SSL certificates of your websites. The monitor uses an actual Google Chrome browser to load your websites like your user. This will catch all the errors mentioned above and will alert you immediately before your end-user sees it.
- Certificate Expiry – Check the expiry time of the certificates every day and alert you 28, 14, 7, and 3 days before the expiry.
- Certificate Change – Check for certificate change every 10 minutes and alert you on detecting any changes, with a detailed change report.
Synthetics also provides an SSL certificate report, with details of all the certificates in the chain, as seen below.

Sematext Synthetics alerts you via multiple channels like PageDuty, Telegram, Slack, Email, etc.

For more information on Sematext Synthetics SSL certificate monitoring capabilities, check out our SSL/TLS certificate monitoring documentation. Or, you can check out our short video on Synthetic Monitoring with Sematext below.
If you’re interested in improving the overall performance of your website and ensuring the absolute best experience for your users, we recommend you go beyond monitoring your SSL certificates and opt for a tool with multiple functionalities. Here are a few blog posts that we wrote to help you out: